If you want to manage your active subscription (upgrade or cancel) please go to the My Account page and click the Subscription tab.
Category: Troubleshooting
Why does my HTML not look exactly like my Word or PDF file?
A common question we get from users is why the formatting on their documents changes when they import their files or copy and paste their text.
Word is a very powerful editor that lets you do all kinds of complex layouts but sometimes these layouts do not convert precisely to HTML. Most elements of your documents should convert fine, but you may notice occasionally the layout will change.
With HTML, you need to compromise between the layout you want and what is best for users.
People will be accessing your content on various devices; over half of all website visits now come from smartphones. Your HTML needs to be adaptable to show correctly on desktop, mobile, and tablet.
We suggest that you keep your layouts as simple as possible, so the maximum number of people can view your content. Things to avoid:
- Putting large amounts of text in tables or columns.
- Putting text in the custom position text boxes, shapes, or SmartArt.
You can use headings, images, paragraphs, or tables of data, just keep the design and layout simple and you will be ok.
Contact support
If you are sending a technical support query please be as specific as possible. Also if it is relevant please also attach your Word document as well.
Email: [email protected]
The website is not working/content is not showing
The first step you need to try is a hard refresh.
This is different from a normal refresh or page reload. In your web browser you need to press:
- Windows/Linux: Ctrl+F5
- Mac: Apple + R or Command + R
After that check if Word to HTML works OK.
If a hard refresh did not fix the problem…
Please go to Word to Html in browser incognito mode (for instance Ctrl+Shift+N in Chrome for Windows or Linux) to disable custom browser extensions that may influence our website. If our website starts working normally it means that one of your custom browser extensions is causing an issue on Word to HTML.
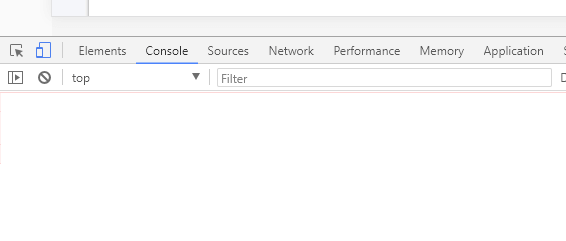
If the problem still exists then please check your browser Console for any errors. To see the browser Console you have to press Ctrl+Shift+I in Chrome/Firefox (Windows/Linux) and click on the Console tab.
If everything is OK then you should see no errors like this:

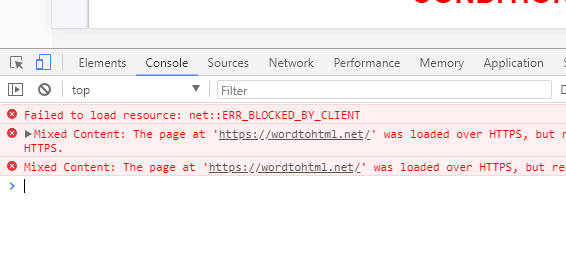
If you see red text errors like in the example below:

then please take a screenshot of your browser window by pressing the Alt+Print Screen buttons on Windows (Click here for Mac info).
Then paste the screenshot into an email and send it to us at: [email protected]
You can also select all Console text and copy it to the clipboard (Ctrl+C) then paste it (Ctrl+V) into an email and send.
Also please send us information on your browser and operating system.
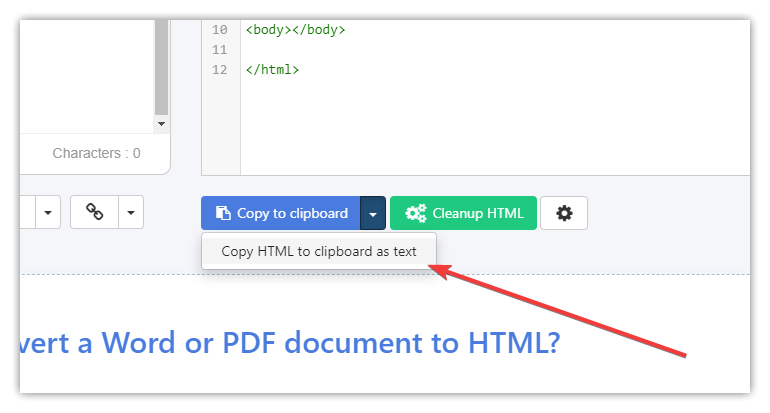
02/2024 – If you experience a fatal error in Chromium browsers (Chome, Edge, Safari) when copying HTML into the clipboard by clicking the blue Copy to Clipboard button then please try to use a sub-menu copy as text option:
Another option is to try a different browser like Firefox.