How Can We Help?
If you are using our service to prepare content for pasting into a CMS like WordPress this feature can save you a lot of time and effort. Basically, it gives you the option to change the image links to the actual path of the site you will be putting the content on.
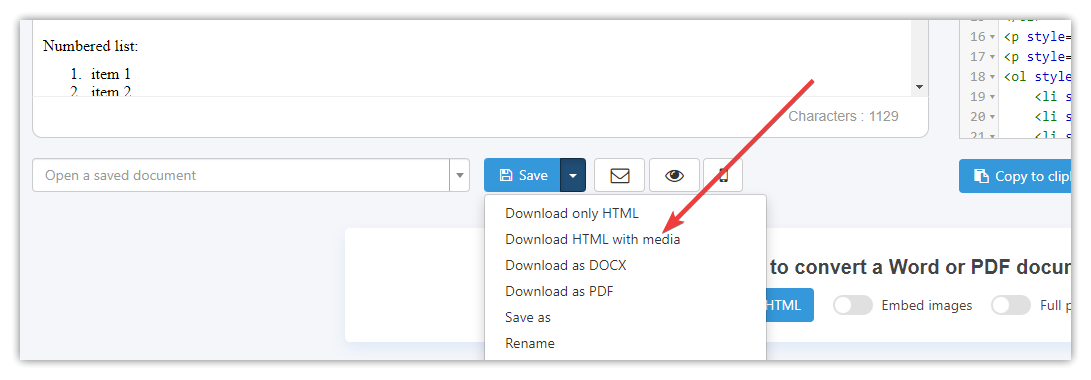
If your HTML contains images that are stored on WordToHTML.net (either you have uploaded them via Visual Editor File Manager or you have used Upload file & convert to HTML feature) and you would like to quickly add your HTML content and images to any CMS then you can use the ‘Custom media URL’ option shown when you use the ‘Download HTML with media’ option:

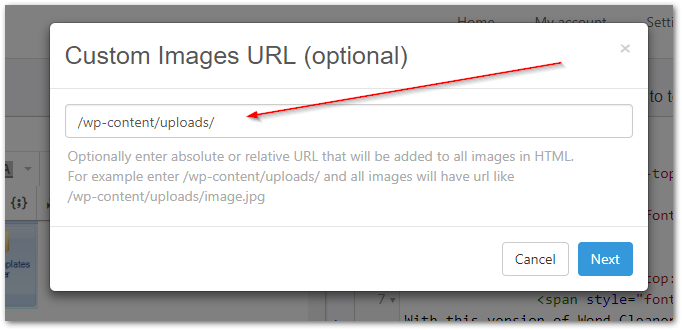
If we detect media files then we will show the following screen where you can optionally enter a custom media URL that will be prepended to all images in HTML.
For instance when using WordPress, if your media files are not organized under month/year folders (you can check it on your WordPress dashboard Settings -> Media page) then you can enter /wp-content/uploads/ and WordToHTML.net will automatically add this relative URL to all <img src=”…” /> src attributes in HTML.
If you do not enter any value then nothing will be added to image files, there will be only file names in src attributes.
Once you click the Next button we will generate a zip file that will contain your HTML file and all related images.
After that you can unzip the downloaded file, then upload all images on your website (via WordPress admin or FTP).
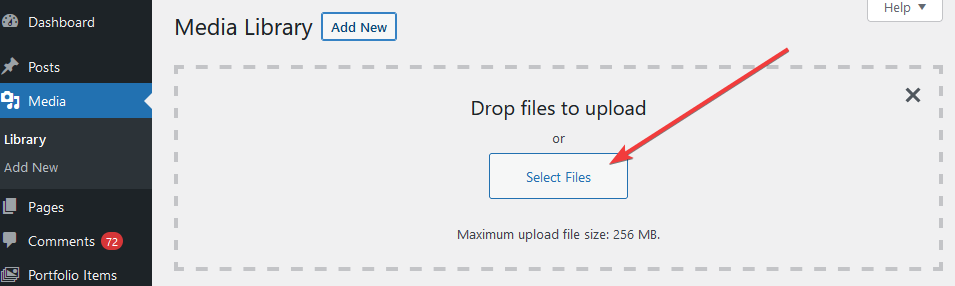
For instance on WordPress admin Media just click Select Files and then go to a unzipped folder where images are stored. Also you can Drag & drop images here:

Then either copy HTML to clipboard from Word to HTML or open the HTML file in any text editor (Notepad for instance) and copy the HTML to the clipboard and then paste it into your CMS.
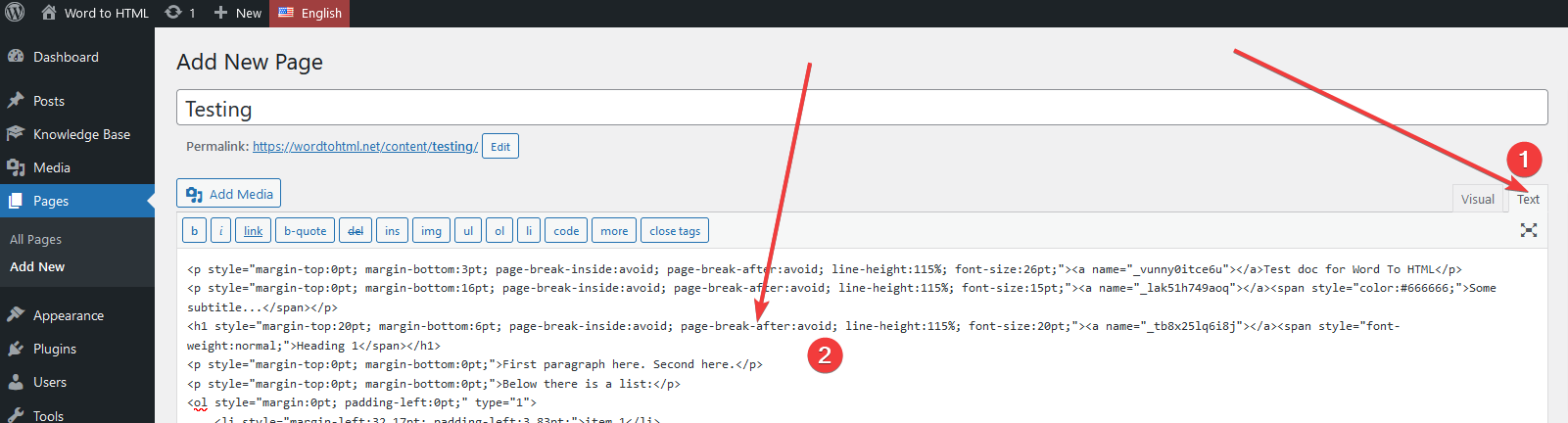
For instance in WordPress you have to switch to Text mode (step 1 in Classic editor) and then paste HTML step 2:

After that you can switch back to Visual mode and check if you see images etc. After that you can save your page.