This feature lets you customize the tags and their attributes. You can add and delete attributes, for example, say you had this code in your file:
<p>First paragraph.</p>
And you wanted to apply your CSS Stylesheet to the text, then you could use this feature to add this attribute:
<p class="className">First paragraph.</p>
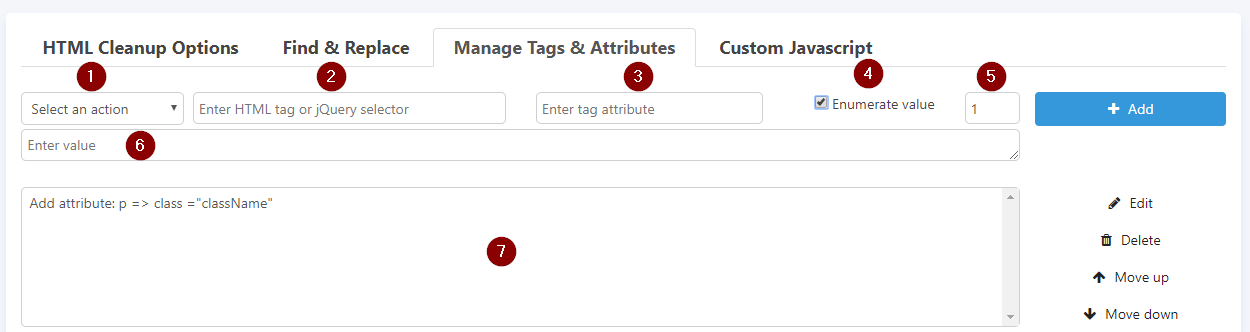
Here is an overview of the section options
1 – Tag or attribute actions drop down – select what you would like to do.
2 – HTML tag (element) like p, span, div or jQuery selector like div.p or .someClass
More info about jQuery selectors: https://www.w3schools.com/jquery/jquery_ref_selectors.asp
3 – HTML attributes like id, class, style etc. Please note that class and style attributes at treated differently if you enter some values for them.
4 – Enumerate attribute values on/off.
5 – Start number when enumerating attribute values.
6 – Attribute or tag values. This field can contain HTML too.
7 – List of actions that will be performed on HTML.

For more usage examples please visit our help page on this topic…