Help Center
Używanie funkcji 'znajdź i zamień’
Możesz użyć sekcji znajdź i zamień, aby jeszcze bardziej dostosować swój HTML. Możesz wyszukać dowolny tekst i zastąpić go lub usunąć. Znajdź i zamień obsługuje wyrażenia regularne. Możesz mieć wiele wpisów w sekcji znajdź i zamień i możesz także wybrać kolejność ich wykonywania (wpisy są wykonywane od pierwszego do ostatniego). Pamiętaj, że każde wystąpienie tekstu, który chcesz znaleźć, zostanie zastąpione lub usunięte.
Przykłady użycia
Proste znajdowanie i zastępowanie tekstu w HTML-u
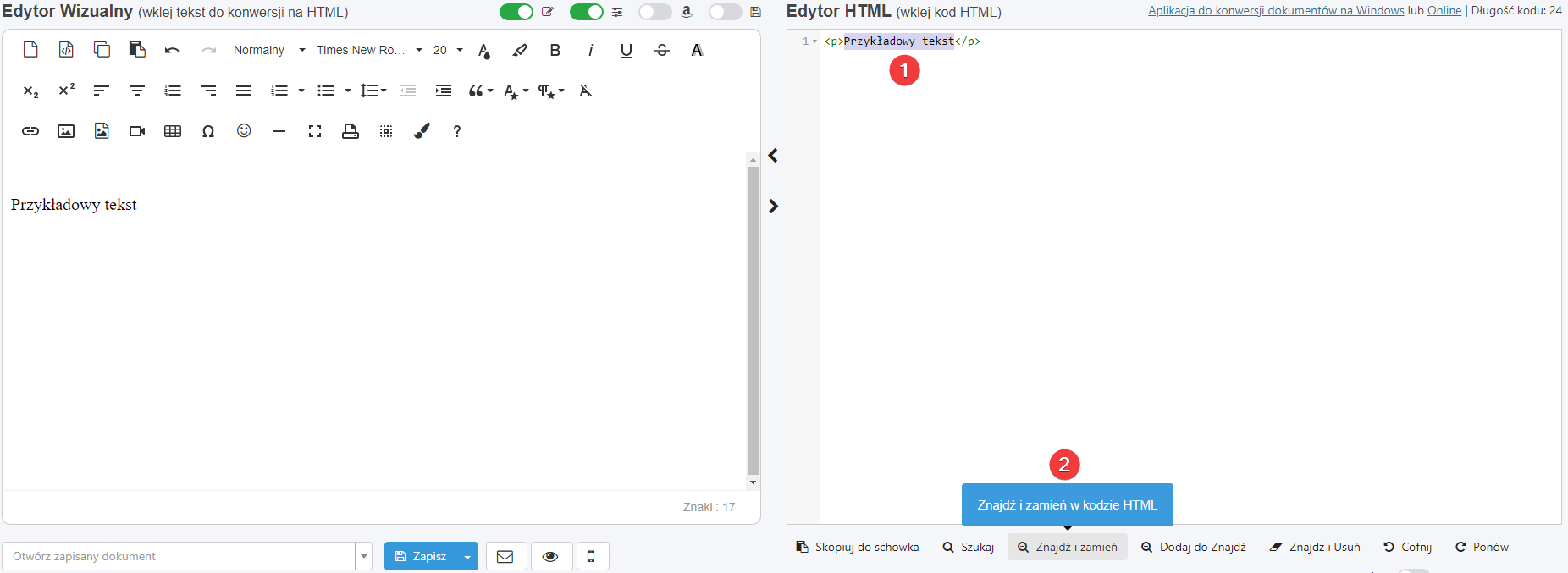
Zaznacz jakiś tekst w swoim edytorze HTML (1) i kliknij przycisk Dodaj do szukania (2). Word to HTML automatycznie doda zaznaczony tekst do pola wyszukiwania, następnie wpisz tekst, który ma zostać zamieniony i gotowe.
Można użyć również drugiej opcji znajdź i zamień w przypadku, gdy nie wiadomo, gdzie znajduje się tekst do zmiany.
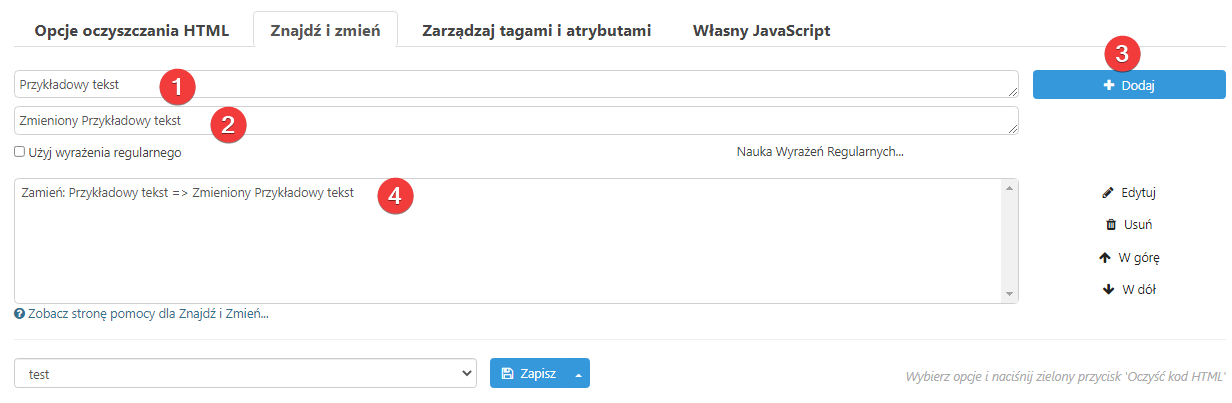
(1) – Wpisz szukany tekst.
(2) – Wpisz tekst, na który ma zostać zmieniony.
(3) – Kliknij Dodaj.
(4) – Gotowe, teraz możesz zamienić tekst.

Kliknij przycisk Oczyść kod HTML, aby zobaczyć wyniki wyszukiwania i zamiany:
Usuń HTML lub tekst
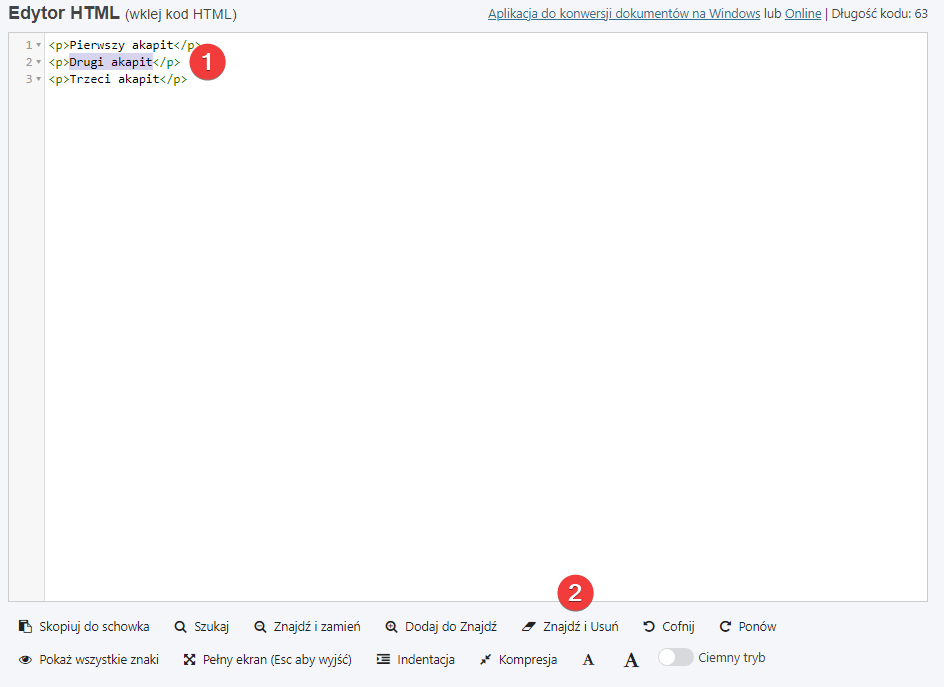
Zaznacz jakiś tekst w swoim edytorze HTML (1) i kliknij przycisk Znajdź i usuń (2). Word to HTML automatycznie doda zaznaczony tekst do elementów do usunięcia
Kliknij przycisk Oczyść kod HTML, aby zobaczyć zmiany. <p>Drugi akapit.</p> zostanie usunięty:
Zmień wszystkie znaczniki <p>…</p> na <span>…</span> (podstawowy scenariusz bez wyrażeń regularnych)
Wejście HTML:
<p>Pierwszy akapit.</p> <p>Akapit drugi.</p> <p>Trzeci akapit.</p>
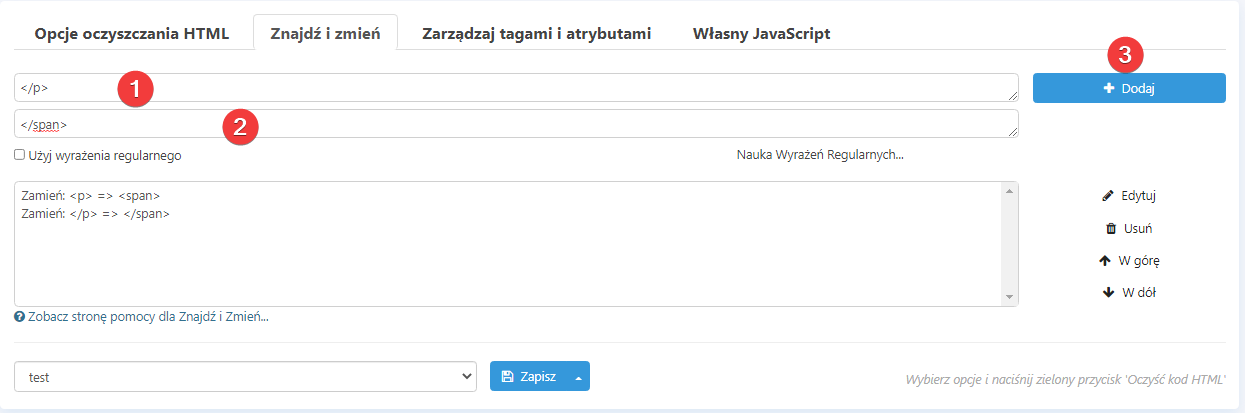
(1) i (2) Zamień znaczniki <p> na <span> oraz </p> na </span>, następnie (3) Dodaj i Oczyść kod HTML
Wyjściowy HTML po oczyszczeniu (wszystkie znaczniki p zmienione na znaczniki span):
Zamień wszystkie znaczniki <p…>…</p> na <span…>…</span> (bardziej zaawansowany scenariusz z wyrażeniami regularnymi)
Zazwyczaj znaczniki początkowe HTML zawierają atrybuty, więc znalezienie zamienników nie jest takie proste, a najlepszym sposobem na to jest użycie wyrażeń regularnych. Wejściowy HTML:
<p>Pierwszy akapit.</p> <p id="test">Drugi akapit.</p> <p style="color: red">Trzeci akapit.</p>
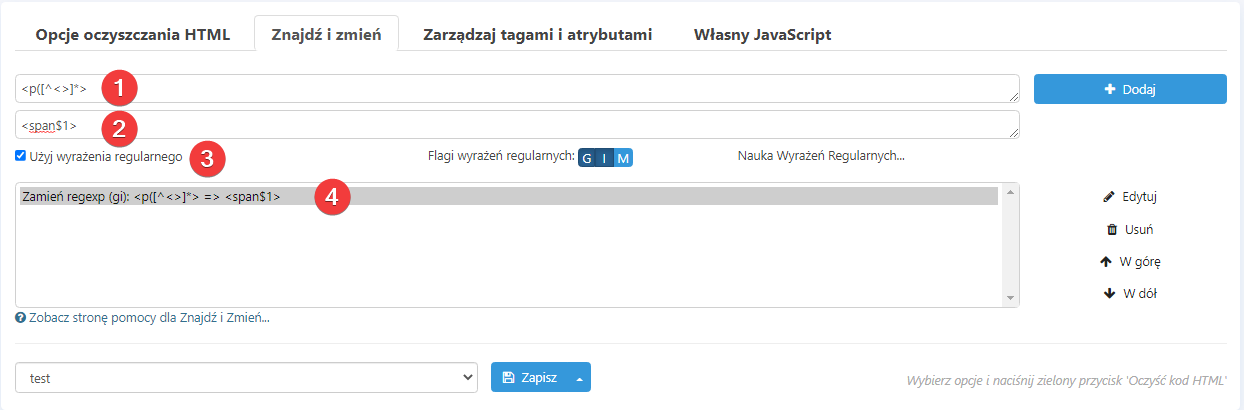
Aby znaleźć (dopasować) dowolny znacznik <p…> musisz użyć wyrażeń regularnych (1). Zasadniczo <p([^<>]*)> znajdzie dowolny tag początkowy <p…>. Wartość 'Zamień’ (2) ma $1, co oznacza, że wszystko co zostało znalezione/pasujące przez ([^<>]*) zostanie skopiowane do wartości replace. Aby użyć wyrażeń regularnych zaznacz pole 'Użyj wyrażeń regularnych’ (3). Poniżej możesz zobaczyć 'zamień regexp’ na liście (4). Wyjściowy HTML po oczyszczeniu (wszystkie znaczniki p zostały zamienione na znaczniki span, a wszystkie atrybuty zostały zachowane):
Typowe zastosowania funkcji znajdź i zamień
- Zastępowanie słów lub fraz w tekście
- Zmienianie rodzajów czcionek, np. zmienianie arial na verdana, modyfikowanie stylów CSS
- Znajdowanie i usuwanie kodu, którego nie potrzebujesz
Więcej informacji o wyrażeniach regularnych (RegEx)
Zaawansowani użytkownicy mogą używać wyrażeń regularnych do tworzenia bardziej wydajnych poleceń typu znajdź i zamień. To jest dobry przewodnik wprowadzający do RegEX https://www.w3schools.com/js/js_regexp.asp