Help Center
Jak dodać i używać własnego CSS dla Edytora Wizualnego
Edytor wizualny Word to HTML jest w stanie dostosować style CSS do konkretnych znaczników HTML i pozwala ci dodawać własne klasy CSS, które mogą być użyte do formatowania twojej zawartości.
Możesz dodać/wkleić własny CSS ze swojej strony internetowej, jeśli chcesz, by treść była stylizowana w taki sam sposób, jak na twojej stronie.
Aby dodać swój własny CSS, musisz przejść do strony Ustawienia:
h1 { color: blue }
p { padding: 20px 0 }
.redBoldStyle { color: red; font-weight: bold }
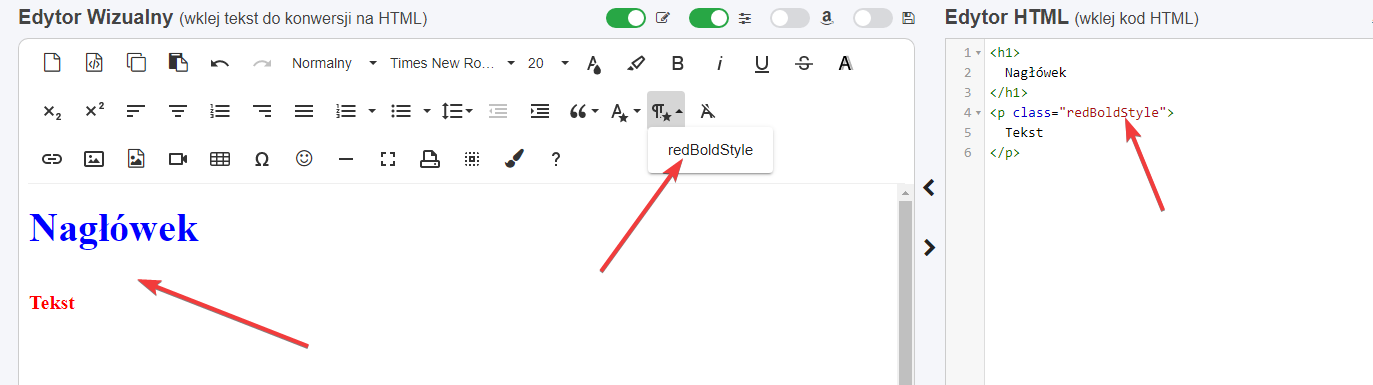
W ten sposób możesz mieć własne style dla tagów w zawartości twojego Edytora Wizualnego. W powyższym przykładzie możesz ustawić niebieski kolor dla wszystkich tagów <h1>, niestandardowe wyściełanie dla wszystkich tagów <p> i dodać niestandardowy styl klasy o nazwie 'redBoldStyle’. Te style są następnie dostępne do użycia w menu Formaty w starym edytorze lub pod ikoną pokazaną poniżej w nowym edytorze.
Aby zastosować styl w nowym edytorze, zaznacz swoją treść i kliknij na ikonę stylu akapitu, a następnie kliknij na styl, który chcesz zastosować.
Aby zastosować styl w Starym Edytorze, zaznacz swoją treść i kliknij na menu Formaty, a następnie kliknij na styl, który chcesz zastosować.
Edytor Wizualny doda klasę do wybranej przez Ciebie treści: