How Can We Help?
You can use the find and replace section to further customize your HTML. You can search for any text and replace or delete it. Find and replace supports regular expressions. You can have multiple several find and replace entries and you can also choose the order in which they run (entries are executed from first to last).
Please note that every occurrence of a given text to find will be replaced or deleted.
Usage examples
Simple find and replace of text in HTML
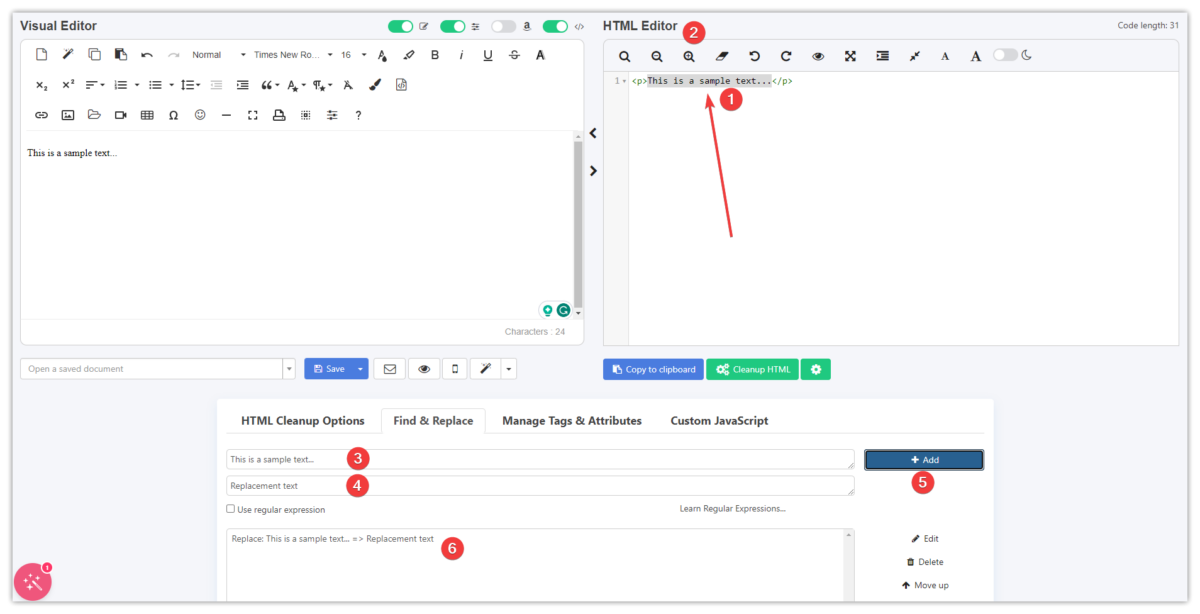
- Select some text in your HTML Editor (1) and click Add to Find button (2). Word to HTML will automatically add selected text into the find input field (3). The same can be done with Ctrl+C (copy) and Ctrl+V (paste).
- Then add replacement text (4) or leave it empty if you want to delete given text occurrences from HTML.
- Click Add button (5). You should see the find and replace item on the list (6).
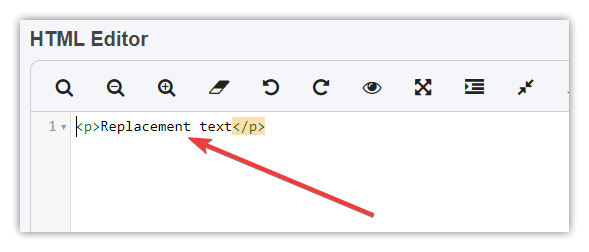
Click the Cleanup HTML green button (located below the HTML editor) to see the results of find and replace:
Delete HTML or text
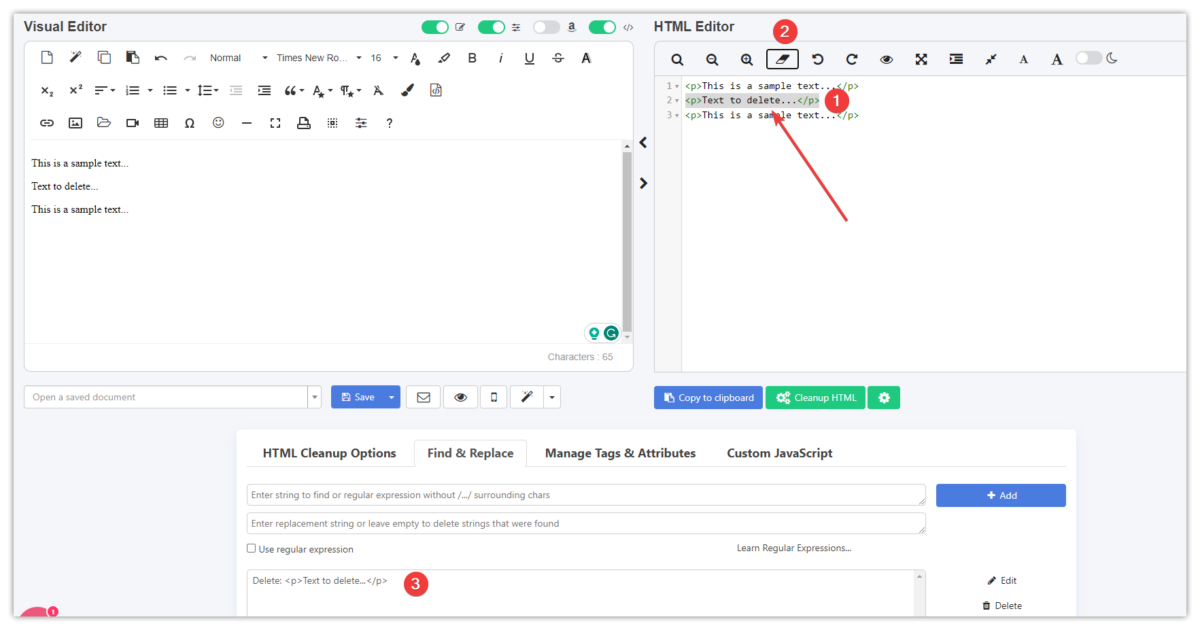
- Select some text in your HTML Editor (1) and click the Find and Delete button (2). Word to HTML will automatically add selected content into items to delete (3).
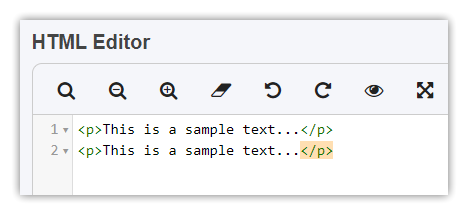
Click the Cleanup HTML green button to see the results of find and replace. As you can see below <p>Text to delete…</p> was removed:
Change all <p>…</p> to <span>…</span> tags (basic scenario without regular expressions)
Input HTML:
<p>First paragraph.</p> <p>Second paragraph.</p> <p>Third paragraph.</p>
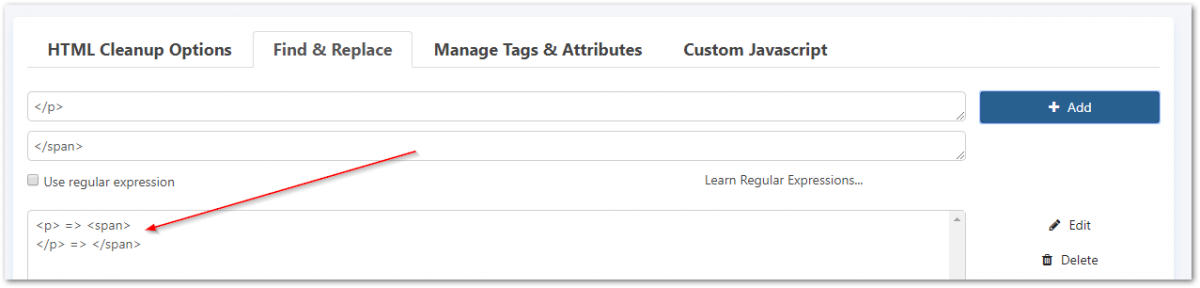
Find and replace items:
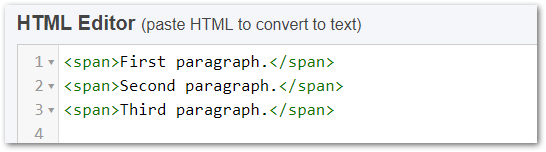
Output HTML after cleanup (all p tags changed to span tags):
Change all <p…>…</p> to <span…>…</span> tags (more advanced scenario with regular expressions)
Usually, HTML start tags contain attributes so find and replace is not that simple and the best way to do it is to use regular expressions.
Input HTML:
<p>First paragraph.</p> <p id="test">Second paragraph.</p> <p style="color: red">Third paragraph.</p>
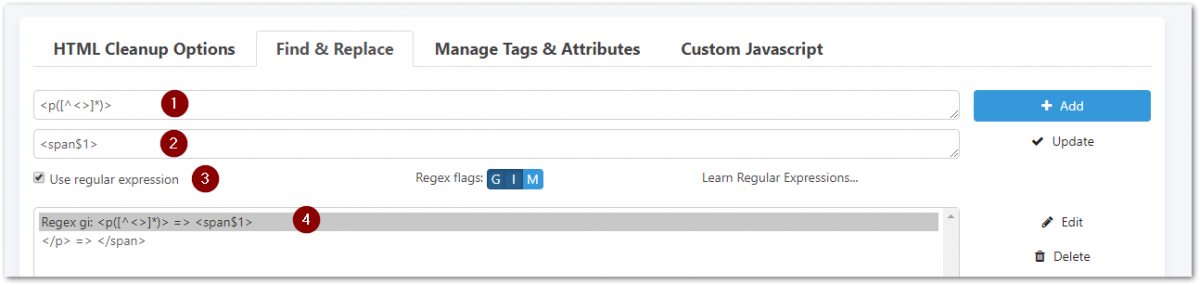
In order to find (match) any <p…> tag you have to use regular expressions (1). Basically <p([^<>]*)> will find any <p…> start tag. Replace value (2) has $1 which means that anything that was found/matched by ([^<>]*) will be copied to replace value. In order to use regular expressions please tick ‘Use regular expression’ checkbox (3). Below you can see find and replace with regex on the list (4).
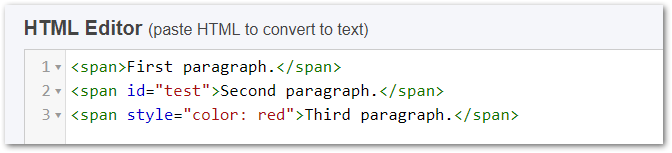
Output HTML after cleanup (all p tags changed to span tags and all attributes are there):
Typical uses for find and replace
- Replacing words or phrases in your text
- Changing font types, e.g. change Arial to Verdana, modify CSS styles
- Find and delete code you do not need
More information about regular expressions (RegEx)
Advanced users can use regular expressions to create more powerful find and replace commands. This is a good introductory guide to RegEX https://www.w3schools.com/js/js_regexp.asp