Adding your HTML signature to your mail on iPhone or iPad requires a small workaround.
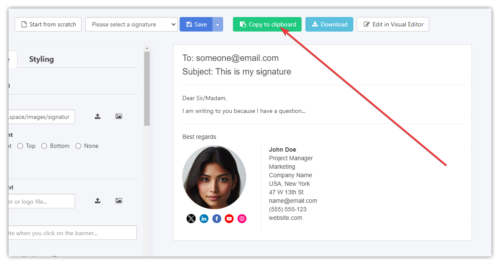
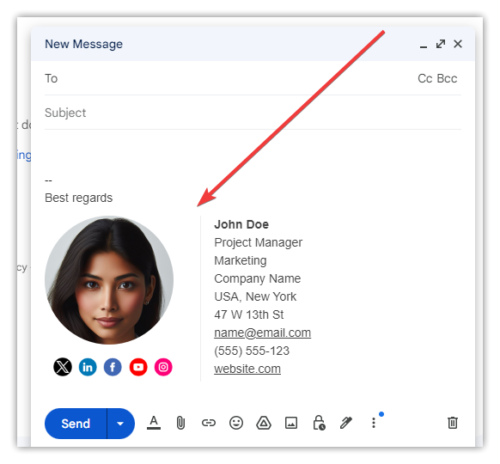
Paste the signature into your desktop or web email: Create a new email in your desktop or web email app. Paste the HTML Email signature you created with our tool, or if you already have the signature setup, that’s ok.
Send the email to yourself: Send the test email to your iPhone’s email address.
Forward and copy the signature: On your iPhone, open the test email you just sent. Forward it to create a new email. In this new email view, copy the entire signature block, including the image.
Paste the signature: Go to Settings > Mail > Signature on your iPhone. Create a new signature and paste the copied content from the test email. This method should copy the image along with the text.
Tip: Copying the signature directly from the received email might not always capture the image. Forwarding it first ensures a more reliable copy process.
Send a test email from the mail app in iOS to test out the signature.