Der einfache Weg, deinen Text oder deine Dokumente online in HTML zu konvertieren
Hast du genug von der Zeit und der Mühe, Text für das Internet zu formatieren? Mit unserem Service kannst du deine Text- oder Dokumentdateien sofort in sauberes HTML umwandeln.
Unser Basisdienst ist kostenlos, aber wenn du mehr Funktionen brauchst, wie z.B. die Konvertierung von Word- oder PDF-Dokumenten, kannst du auf PRO umsteigen.
Schau dir unsere Pro-Version an...Unternehmen auf der ganzen Welt vertrauen auf uns








Erhalte die Pro-Version schon für $5 Preise ansehen...
Mit unserem Tool können Sie ganz einfach schöne und ansprechende HTML-Dokumente aus beliebigen Quellen erstellen. Ganz gleich, ob Sie Word-, PDF- oder andere Dokumente in HTML konvertieren, HTML-E-Mails entwerfen und testen oder Dokumente als HTML, DOCX oder PDF herunterladen möchten, wir haben das Richtige für Sie.
Sie können auch unser AI Writing Tool verwenden, um ansprechende und relevante Inhalte für Ihr Publikum zu erstellen. Außerdem können Sie Ihr HTML online speichern, Ihre Bereinigungsvorlagen speichern, Ihre Bilder bearbeiten und verwalten, das Formatierungstool verwenden und die automatische Speicherfunktion nutzen. Sie können auch auf unsere HTML-Vorlagen für E-Mail-Signaturen zugreifen, Ihren HTML-Code komprimieren oder einrücken, Google- oder andere Webschriften verwenden, Vorlagen oder Dokumente für Ihr Team freigeben, die Größe von Editoren ändern oder den Vollbildmodus aktivieren, mehrere Suchen & Ersetzen-Vorgänge durchführen und benutzerdefinierte JavaScript-Verarbeitung hinzufügen. Und wenn Sie einmal Hilfe oder Unterstützung brauchen, sind wir immer für Sie da.
Unser Tool ist die ultimative Lösung für alle Ihre HTML-Anforderungen.
Konvertieren von Word, PDF und anderen Dokumenten in HTML
Stapelkonvertierung von Dokumenten in andere Formate
Design und teste HTML-E-Mails
KI-Schreibwerkzeug
E-Mail-Signaturen aus Vorlagen erstellen
Öffentliche Schnellseiten erstellen
Dokumente als HTML, DOCX oder PDF herunterladen
Speicher deine HTML online
Speichere deine Bereinigungsvorlagen
Bildbearbeitung und -verwaltung
Ändere die Größe großer Bilder vor dem Hochladen
Formatierer-Werkzeug
HTML-Bearbeitung mit automatischer Speicherung
Komprimieren oder Einrücken von HTML
Unbegrenzte HTML-Bereinigungen
Vorlagen oder Dokumente mit dem Team teilen
Größen-Editoren oder Vollbild
Verwende Google- oder andere Web-Schriftarten
Multiples Finden & Ersetzen
Benutzerdefinierte Javascript-Bearbeitung
Hilfe und Support
Unsere Benutzer Word To HTML
Mit Word to HTML kannst du auf einfache und sofortige Weise deine Texte und Dokumente in einwandfreie HTML5 konvertieren. Du kannst unser Tool auch verwenden, um vorhandene HTML zu bereinigen und zu reduzieren.
- Text einfügen oder in den Visual Editor schreiben
- Dein Text wird sofort in einwandfreie HTML konvertiert
- Dein konvertierter HTML-Code erscheint im HTML-Editor
Du kannst auch neue Inhalte erstellen, indem du sie direkt in das Feld des Visual Editors eingibst. Dieser funktioniert wie jeder andere Texteditor. Du hast dabei völlige Kontrolle über Schriftarten, Schriftgrößen, Schriftfarben sowie die Möglichkeit, Listen, Tabellen und Bilder einzufügen.
- Klicke auf die blaue Schaltfläche 'Datei hochladen' und wähle dein Dokument
- Deine Datei wird sofort in einwandfreies HTML konvertiert
- Der Text aus deiner Datei wird im Visual Editor angezeigt
- Dein konvertierter HTML-Code erscheint im HTML-Editor
Word to HTML unterstützt Word-Dateien (.DOCX und .DOC), PDF-Dateien, RTF(Rich Text Format)-Dateien, Open Doc-Dateien (von Libre oder Open Office) und .TXT-Klartext-Dateien. Wenn dein Dokument Bilder, Tabellen oder andere umfangreiche Inhalte enthält, werden auch diese in HTML konvertiert.
Beim Hochladen eines Dokuments hast du drei weitere Optionen:
Bilder einbetten: Diese Funktion erlaubt das Einbetten von Bildern direkt in deinen HTML-Code. Du musst keine separaten Bilddateien anlegen. Wir empfehlen, mit dieser Option zu experimentieren, da sie gut für kleine Bilder geeignet ist, aber bei größeren Bildern Probleme auftreten können. Die Größe und Komplexität deiner HTML-Dateien nimmt mit dieser Funktion außerdem zu.
Ganzseiten-Modus: Du möchtest eigenständige HTML-Dateien erstellen? Kein Problem, diese Option fügt <head> und <body> zu HTML hinzu. Diese werden benötigt, um die Seite korrekt anzuzeigen. Wenn du in ein web-basiertes System wie Wordpress, Amazon, eBay usw. einfügst, ist diese Option nicht erforderlich.
Fixed HTML: Wenn dein HTML genau wie dein Eingabe-Dokument aussehen soll, dann wähle die Option Fixed HTML. Beachte aber, dass das fixe Layout möglicherweise nicht gut auf mobilen Geräten aussieht. Diese Option ist insbesondere für eigenständige HTML-Seiten geeignet oder wenn eine Anzeige in einem <iframe> erfolgen soll. Diese Option aktiviert den Ganzseiten-Modus, der zur korrekten Anzeige von Fixed HTML-Seiten erforderlich ist. Gleichzeitig wird die Option Eingebettete Bilder deaktiviert, sofern diese aktiviert ist.
Eine große Zeitersparnis besteht darin, bereits existierendes HTML zu bereinigen. Angenommen, du bearbeitest eine Seite in Wordpress oder einem anderen Inhalts-Management-System. Dabei kann es nützlich sein, die Formatierung zu entfernen, die du nicht benötigst.
Zum Bereinigen der HTML musst du nichts anderes tun, als diese in die HTML-Editor-Box auf der rechten Seite einzufügen. Wenn du den Code einfügst, erhältst du eine Vorschau im Visual Editor auf der linken Seite, wie deine HTML aussehen wird. Du kannst deinen HTML-Code direkt im HTML-Editor auf der rechten Seite bearbeiten oder den Visual Editor links verwenden, um deine Änderungen vorzunehmen.
Um dein HTML zu bereinigen, kannst du die HTML-Bereinigungsoptionen verwenden. Du kannst auch Befehle hinzufügen sowie finden und ersetzen, um deinen Code zu ändern. Oder du findest und löscht Befehle, um nicht benötigten Code zu entfernen. Sobald alle Bereinigungsoptionen ausgewählt sind, klickst du auf die grüne Schaltfläche Meine HTML bereinigen. Dann kannst du deine HTML in die Zwischenablage kopieren oder speichern und als HTML herunterladen.
Wenn du einen Fehler gemacht hast, besteht die Möglichkeit, auf die Schaltfläche 'Rückgängig' im HTML-Editor zu klicken, um deine Änderungen rückgängig zu machen.
Über dem Visual Editor befinden sich die Anzeigeoptionen des Editors. Abhängig von deiner Bildschirmgröße und persönlichen Vorlieben kannst du alle Visual Editor-Optionen oder eine kompakte Version der Editor-Symbole anzeigen. Wenn du die kompakte Ansicht wählst, musst du nur auf die Symbole mit den drei Punkten klicken, um die zusätzlichen Optionen zu sehen.
Wenn du Beschreibungen von Amazon-Listungen erstellst, kannst du den Amazon-Listings-Modus aktivieren. Dieser stellt sicher, dass du nur HTML verwendest, welches mit Amazon-Beschreibungen kompatibel ist.
Du kannst außerdem das Fenster des Visual Editors größer oder kleiner machen, indem du auf die < > - Symbole zwischen den beiden Fenstern klickst.
Wenn du eine Kombination von Einstellungen gefunden hast, die am besten für dich funktioniert, kannst du diese Einstellungen in einer Vorlagendatei speichern. Dies bedeutet, dass du in Zukunft Zeit sparst, indem du einfach deine Vorlage auswählst und deine HTML-Datei bereinigst. Die Vorlagendatei speichert deine Bereinigungs-Einstellungen sowie alle Befehle zum Finden und Ersetzen und verwaltet Tags und Attribute sowie benutzerdefiniertes Javascript.
Du kannst so viele Dateien speichern, wie du möchtest. Um deine aktive Datei zu speichern, klickst du einfach auf die blaue Schaltfläche 'Speichern' unter dem Visual Editor.
Wenn du auf den Pfeil rechts neben dem Speichern-Feld klickst, erscheint ein Menü mit zusätzlichen Optionen zum Exportieren deiner Datei in HTML, Word oder PDF.
Der Visual Editor gibt dir eine gute Vorstellung davon, wie dein Dokument aussehen wird. Aber um zu sehen, wie es tatsächlich aussehen wird, kannst du eine Datei-Vorschau erhalten. Die Vorschau-Optionen befinden sich unterhalb des Visual Editors rechts neben dem Speichern-Button. Hier hast du drei Optionen:
E-Mail-Vorschau: Wenn du an einer HTML-E-Mail arbeitest, kannst du eine Vorschau an deine E-Mail-Adresse senden, um zu sehen, wie diese aussehen wird.
Allgemeine Vorschau: Hierbei wird ein neuer Browser-Tab geöffnet und gezeigt, wie deine HTML aussieht.
Responsive Vorschau: Diese Option gibt dir die Möglichkeit zu sehen, wie deine HTML auf einem Desktop, Tablet oder Handy aussieht.
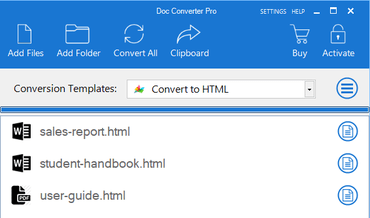
Konverter für Windows-Desktop
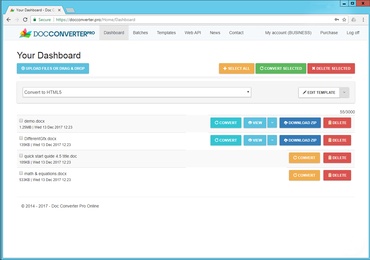
Web-Stapel-Konverter + Web-API
Wie Word zu HTML?


 Anmelden mit Google
Anmelden mit Google