We are pleased to inform you that we’ve added a new image editor to our default Visual Editor.
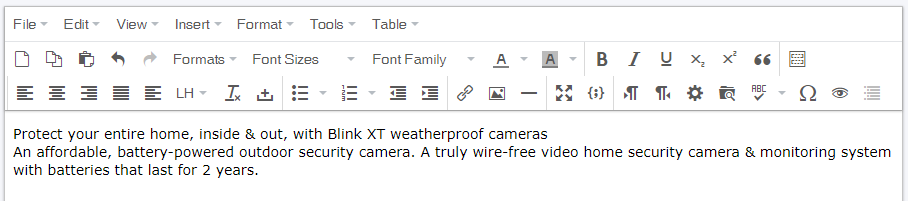
Just click on an image and then click the paintbrush icon:
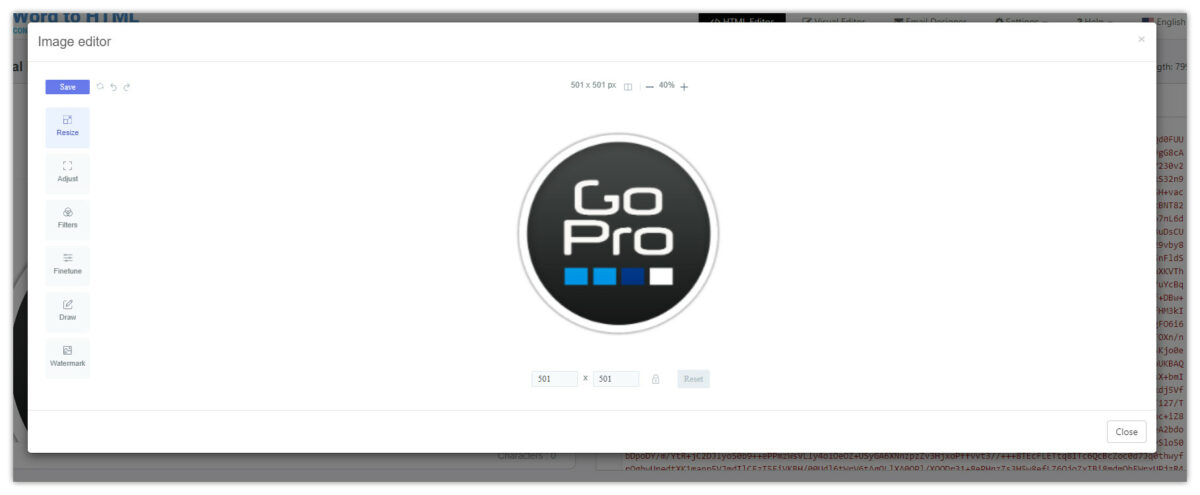
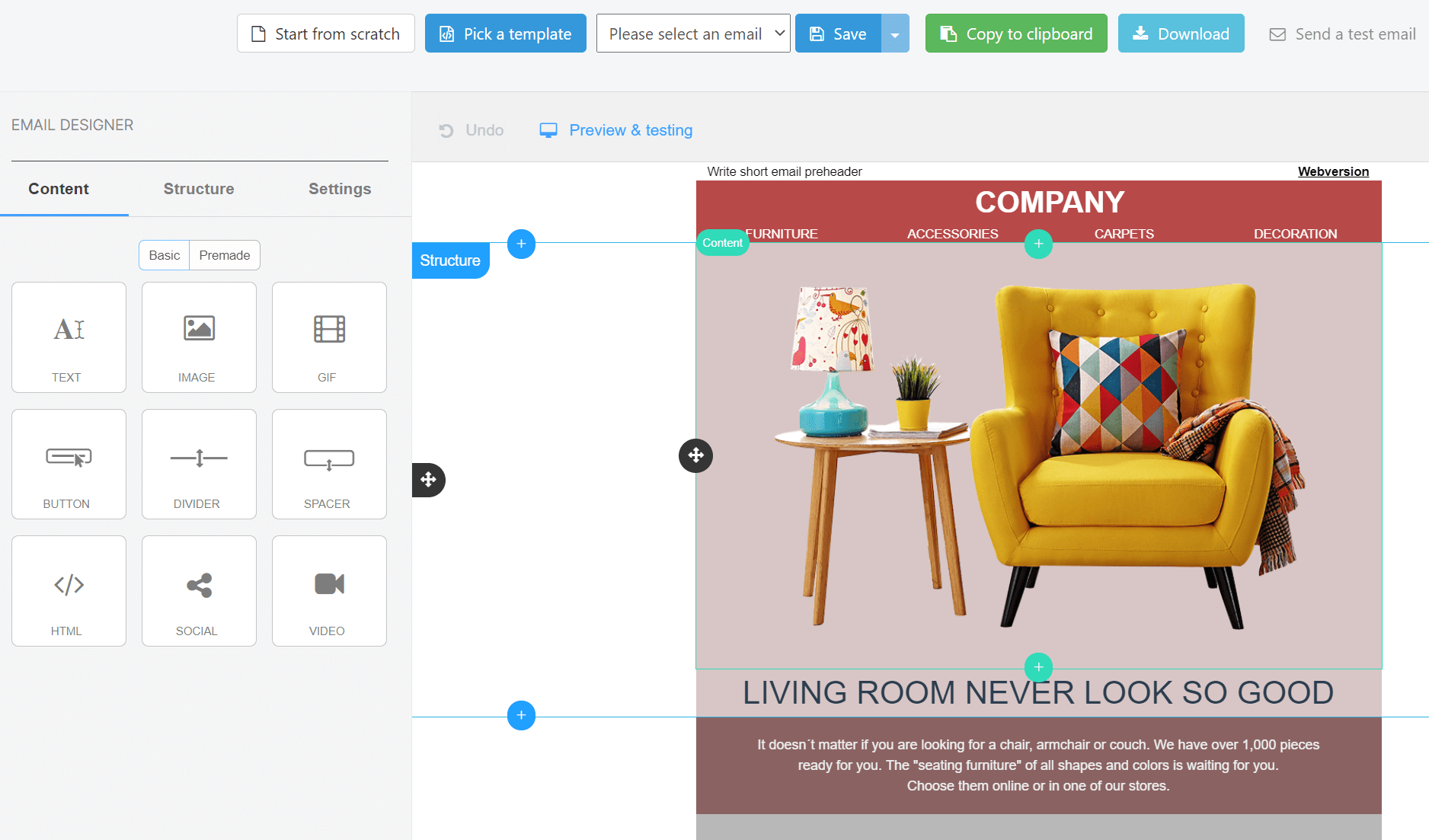
This is what the image editor looks like. Just edit the image and click the Save button.
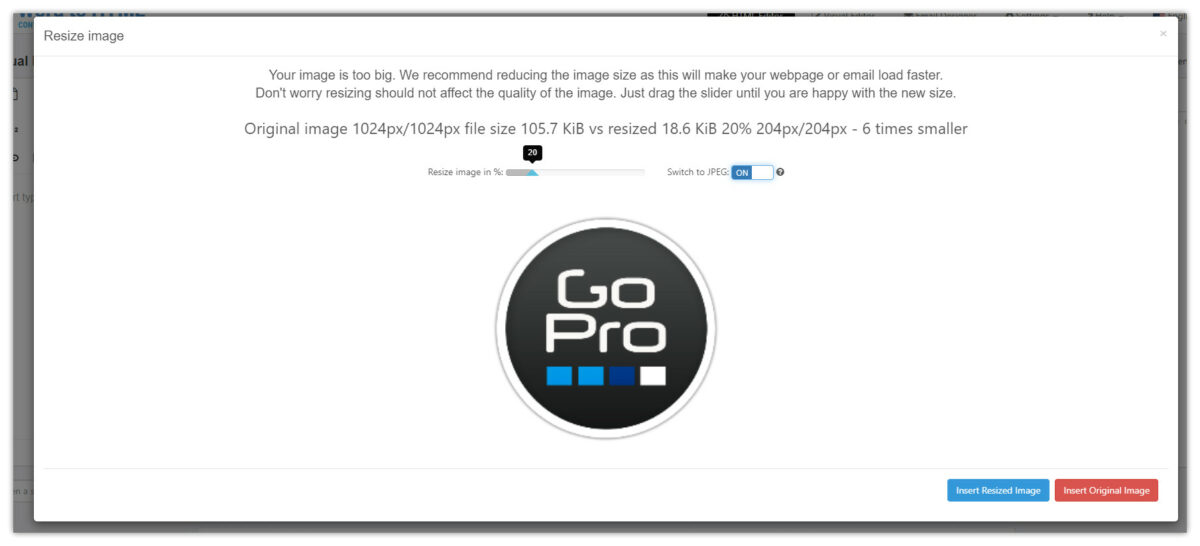
A second change is an image resize feature on image paste or upload. If you paste or upload an image that is bigger than 800×600 pixels when embedding the image and 1200×800 pixels when uploading the image to our server, then you will see the following resize window:
Basically, you can use the slider to make the image smaller and switch to JPEG format if you upload non-JPEG images (PNG, GIF, WEBP). You can see details about the original vs resized image and a preview of the resized image on the screen. Once you’re OK with the resized image click Insert Resized Image button. If you want to add an original image then click Insert Original Image button.