Skonweruj tekst lub dokumenty do formatu HTML online
Chcesz szybko skonwertować dokumenty lub tekst na kod HTML? Podstawowe funkcje są darmowe. Potrzebujesz więcej? Sprawdź wersję PRO...
Zaufały nam firmy na całym świecie








Wykup Plan Pro od $15 Zobacz cennik...
Nasze narzędzie umożliwia łatwe tworzenie pięknych i responsywnych dokumentów HTML z dowolnego źródła. Niezależnie od tego, czy chcesz przekonwertować dokumenty Word, PDF lub inne dokumenty na HTML, zaprojektować i przetestować wiadomości e-mail HTML, czy też pobrać dokumenty w formacie HTML, DOCX lub PDF, mamy dla Ciebie wszystko.
Możesz także skorzystać z naszego narzędzia AI, aby wygenerować angażujące i odpowiednie treści dla swoich odbiorców. Ponadto możesz zapisywać swój kod HTML online, zapisywać szablony do czyszczenia, edytować obrazy i zarządzać nimi, korzystać z narzędzia do malowania formatów i cieszyć się funkcją automatycznego zapisywania. Możesz także uzyskać dostęp do naszych szablonów HTML do podpisów e-mail, kompresować lub wcinać kod HTML, używać czcionek Google lub innych czcionek internetowych, udostępniać szablony lub dokumenty swojemu zespołowi, zmieniać rozmiar edytorów lub przechodzić na pełny ekran, wykonywać wiele operacji wyszukiwania i zastępowania oraz dodawać niestandardowe przetwarzanie JavaScript. A jeśli kiedykolwiek będziesz potrzebować pomocy lub wsparcia, zawsze jesteśmy do Twojej dyspozycji.
Nasze narzędzie jest najlepszym rozwiązaniem dla wszystkich Twoich potrzeb związanych z HTML.
Konwertuj dokumenty Worda, PDF i inne do HTML
Konwersja wsadowa dokumentów do innych formatów
Projektuj i testuj e-maile HTML
Pisarz AI
Twórz podpisy pod wiadomościami e-mail
Twórz publiczne szybkie strony
Pobierz dokumenty jako HTML, DOCX lub PDF
Zapisz HTML online
Zapisz swoje szablony
Edytor i menedżer obrazów
Zmień rozmiar dużych obrazów przed wysłaniem
Narzędzie malarza formatów
Autozapis edytowanego HTML
Kompresuj lub indentuj HTML
Nieograniczone przetwarzanie HTML
Współdzielenie szablonów i dokumentów z zespołem
Zmieniaj wielkość edytorów, tryb pełnoekranowy
Użyj czcionki Google lub inne
Znajdź i zmień przy pomocy wyrażeń regularnych
Własny kod JavaScript przetwarzania HTML
Pomoc i wsparcie
Nasi użytkownicy Word To HTML
Word to HTML to prosty sposób na natychmiastową konwersję tekstu lub dokumentów na kod HTML5. Możesz użyć naszego narzędzia do czyszczenia, przekształcania i zmniejszania rozmiaru istniejącego HTML, a także jako generatora kodu HTML, narzędzia do konwersji dockumentów Word'a do HTML lub edytora stron internetowych.
- Wklej treść z programu Microsoft Word lub Excel lub napisz tekst w edytorze wizualnym.
- Twój tekst zostanie natychmiast przekonwertowany na kod HTML. Możesz zachować lub usunąć formatowanie.
- Twój przekonwertowany HTML pojawi się w Edytorze HTML.
Możesz także tworzyć nowe treści, wpisując je bezpośrednio w polu edytora wizualnego. Działa on tak samo, jak każdy inny edytor tekstu. Masz pełną kontrolę nad czcionkami, ich rozmiarem i kolorami, a także możliwość tworzenia list, tabel i wstawiania obrazów.
- Kliknij niebieski przycisk 'Prześlij plik i konwertuj do HTML' i wybierz swój dokument
- Twój plik zostanie przekonwertowany na kod HTML.
- Tekst z twojego pliku zostanie wyświetlony w edytorze wizualnym.
- Twój przekonwertowany HTML pojawi się w edytorze HTML
Program Word to HTML obsługuje pliki Word (.DOCX i .DOC), pliki PDF, RTF (format tekstu sformatowanego), pliki Open Doc (Libre lub Open Office) i zwykłe pliki tekstowe .TXT. Jeśli twój dokument zawiera obrazy, tabele lub inne bogate treści, zostaną one również przekonwertowane na HTML.
Podczas przesyłania dokumentu masz trzy dodatkowe opcje:
Osadzone obrazy: Jest to funkcja, w której obrazy są osadzane bezpośrednio w twoim kodzie HTML. Nie musisz mieć oddzielnych plików graficznych. Zalecamy eksperymentowanie z tą opcją, ponieważ może ona działać dobrze w przypadku małych obrazów, ale możesz mieć problemy z wieloma dużymi obrazami. Zwiększy się również rozmiar i złożoność twoich plików HTML.
Tryb pełnej strony: Chcesz otrzymać pliki HTML na jako strona internetowa? Nie ma problemu, ta opcja dodaje <head> i <body> do HTML. Potrzebujesz tego, aby strona wyświetlała się poprawnie. Jeśli wklejasz do systemu internetowego, takiego jak WordPress, Amazon, eBay itp., nie będziesz potrzebować tej opcji.
Dokładny HTML: Jeśli chcesz, aby kod HTML wyglądał dokładnie tak, jak dokument wejściowy, zaznacz tę opcję. Pamiętaj jednak, że stały układ może nie wyglądać dobrze na urządzeniach mobilnych. Jest on przydatny, gdy używasz go jako samodzielnej strony HTML lub gdy jest wyświetlany w ramce <iframe>. Ta opcja włącza opcję trybu pełnej strony, która jest wymagana do poprawnego wyświetlania stałych stron HTML. Wyłącza opcję osadzania obrazów, jeśli jest ona włączona.
- Wklej kod HTML w edytorze kodu HTML po prawej stronie.
- Twój kod HTML zostanie wyświetlony wizualnie w Edytorze wizualnym po lewej stronie.
- Następnie zaznacz całą zawartość w edytorze wizualnym (naciśnij Ctrl + A) lub użyj klawiatury lub myszy, aby zaznaczyć niektóre treści.
- Naciśnij Ctrl + C na klawiaturze, aby skopiować zawartość do schowka (możesz także kliknąć prawym przyciskiem myszy i kliknąć Kopiuj), po czym możesz wkleić ją do edytora tekstu, takiego jak Notatnik.
Świetną funkcją oszczędzającą czas jest możliwość czyszczenia istniejącego kodu HTML. Na przykład, jeśli edytujesz stronę w WordPress lub innym systemie zarządzania treścią, przydatna może być możliwość usunięcia niepotrzebnego formatowania.
Aby wyczyścić kod HTML, wszystko co musisz zrobić, to wkleić go do pola edytora HTML po prawej stronie. Po wklejeniu kodu otrzymasz podgląd jego wyglądu w edytorze wizualnym po lewej stronie. Następnie możesz bezpośrednio edytować kod HTML w edytorze HTML po prawej stronie lub użyć edytora wizualnego po lewej stronie, aby wprowadzić zmiany.
Aby wyczyścić kod HTML, możesz skorzystać z opcji czyszczenia kodu HTML. Możesz także dodać, znaleźć i zastąpić polecenia, aby zmienić kod; lub znaleźć i usunąć polecenia, aby usunąć kod, którego nie potrzebujesz. Po wybraniu wszystkich opcji czyszczenia kliknij zielony przycisk Oczyść kod HTML. Następnie możesz skopiować przekonwertowany kod HTML do schowka lub zapisać go i pobrać jako HTML.
Jeśli popełnisz błąd, możesz kliknąć ikonę cofnięcia nad edytorem HTML, aby cofnąć zmiany - jest to przydatne do przetestowania, która kombinacja ustawień działa najlepiej.
Nad edytorem wizualnym znajdują się opcje wyświetlania edytora. W zależności od rozmiaru ekranu i osobistych preferencji możesz wybrać wyświetlanie wszystkich opcji Edytora wizualnego lub kompaktowej wersji ikon edytora. Jeśli wybierzesz widok kompaktowy, wszystkie opcje będą nadal dostępne, wystarczy kliknąć ikony z trzema kropkami, aby zobaczyć dodatkowe opcje.
Jeśli tworzysz opisy Amazon, możesz włączyć tryb listowania Amazon. Dzięki temu będziesz używać tylko kodu HTML zgodnego z opisami Amazon.
Możesz także powiększyć lub pomniejszyć okno edytora wizualnego, klikając ikony < > między dwoma edytorami.
Po znalezieniu kombinacji ustawień, które najlepiej sprawdzają się w Twoim przypadku, możesz zapisać te ustawienia w pliku szablonu. Oznacza to, że w przyszłości możesz zaoszczędzić czas, wybierając szablon i używając go do czyszczenia pliku HTML. Plik szablonu będzie przechowywał twoje ustawienia czyszczenia, a także wszelkie polecenia znajdowania i zastępowania, zarządzania tagami i atrybutami lub niestandardowe skrypty JavaScript.
Możesz przechowywać wiele plików HTML online. Aby zapisać aktywny plik, kliknij niebieski przycisk zapisu znajdujący się pod edytorem wizualnym.
Jeśli klikniesz strzałkę po prawej stronie pola zapisu, pojawi się menu z dodatkowymi opcjami eksportu pliku do formatu HTML, Word lub PDF.
Edytor wizualny da ci dobre wyobrażenie o tym, jak będzie wyglądał twój dokument. Aby jednak zobaczyć, jak dokładnie będzie on wyglądał, możesz wyświetlić podgląd pliku. Opcje podglądu znajdują się pod edytorem wizualnym, po prawej stronie od przycisku Zapisz. Dostępne są trzy opcje:
Podgląd wiadomości e-mail: jeśli pracujesz nad wiadomością e-mail w formacie HTML, możesz wysłać ją do wyglądu na swój adres e-mail.
Podgląd ogólny: otworzy nową kartę przeglądarki i pokaże ci, jak wygląda twój kod HTML.
Podgląd responsywny: dzięki tej opcji możesz zobaczyć, jak twój kod HTML wygląda na komputerze, tablecie i telefonie komórkowym.
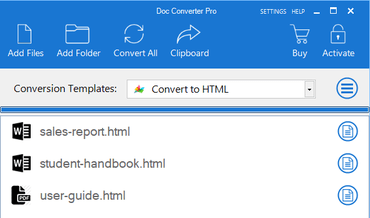
Konwerter na Windows
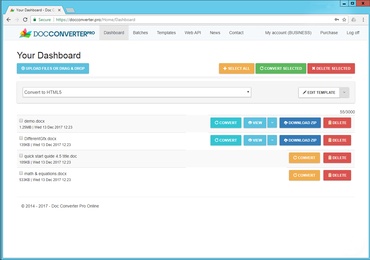
Konwerter Online, Web API
Lubisz Word To HTML?


 Zarejestruj się z Google
Zarejestruj się z Google