How Can We Help?
Hay varias formas de crear una firma de correo electrónico HTML en WordToHTML.net:
- Crea tu firma de correo electrónico con nuestro Generador de firmas de correo electrónico.
- Diseña tu firma de correo electrónico desde cero introduciendo todo el texto manualmente en el Editor Visual.
- Crea una firma de correo electrónico HTMLutilizando nuestras plantillas integradas.
- Puedes pegar un HTML de firma en nuestro Editor HTML creado en cualquier otro sitio web que ofrezca crear firmas, y luego modificarlo (cambiar el texto, añadir una foto o logotipo, etc.).
- Utiliza nuestro Escritor AI para generar un código de firma HTML de muestra.
Cómo crear una firma de correo electrónico HTML con nuestra herramienta generadora de firmas en unos sencillos pasos
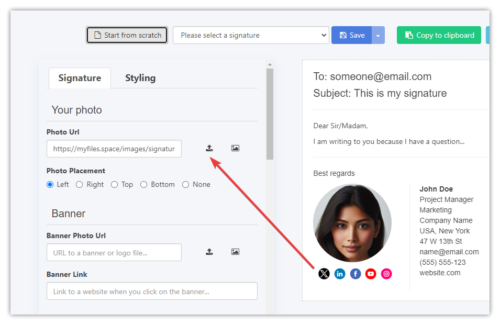
- Abre el Generador de Firmas de Email en WordToHTML.net
- Si has iniciado sesión, sube tu foto o el logotipo de tu empresa; si no, introduce una dirección URL.

- Selecciona una opción para ver tu foto a la izquierda, a la derecha, arriba o abajo (opciones de colocación de la foto justo debajo del campo URL de la foto).
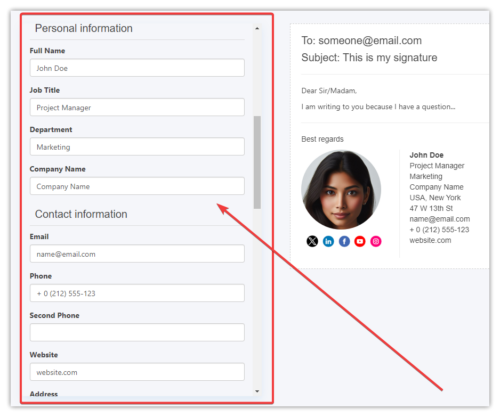
- Rellena todos los datos de contacto de la firma que necesites.

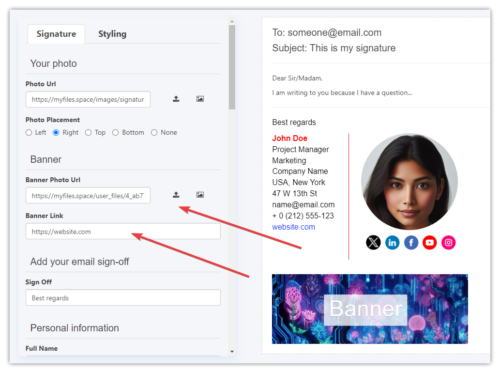
- Añade opcionalmente una imagen de banner con un enlace opcional (al hacer clic en el banner se abrirá la URL del sitio web que introduzcas).

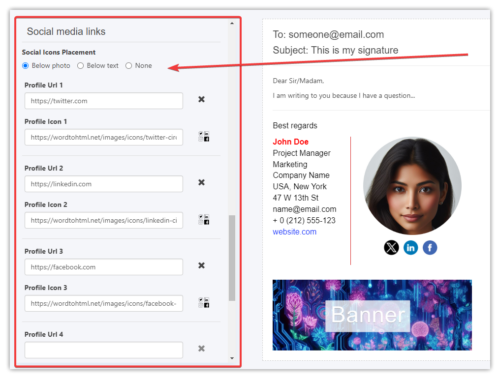
- Actualiza los enlaces de los perfiles sociales de tu firma. Puede ser cualquier icono URL y enlace si quieres. Si no lo necesitas, selecciona la opción Ninguno en la Colocación de iconos sociales.

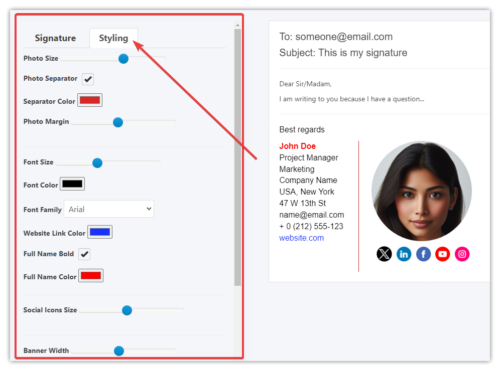
- Dale el estilo que quieras a tu firma:

- Si has iniciado sesión, guarda tu firma en línea.
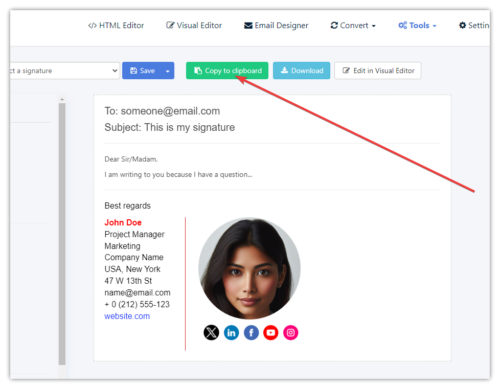
- Copia el código HTML de la firma en el portapapeles, listo para pegarlo en tu cliente de correo electrónico(Gmail, Apple Mail, Outlook, Outlook Live, Thunderbird, Yahoo). Recomendamos utilizar el navegador Chrome o Edge. El navegador Firefox todavía no permite copiar el formato HTML en el portapapeles.

- Prueba tu firma creando un nuevo correo electrónico y enviándolo.

- Ten en cuenta que puedes personalizar completamente tu firma en nuestros Editores Visual y de Código. Sólo tienes que hacer clic en el botón blanco «Editar en el Editor Visual» (tienes que estar conectado).
- Ya está Has añadido correctamente una nueva firma HTML. Además, no dudes en enviarnos cualquier comentario…
Cómo diseñar una firma de correo electrónico HTML manualmente desde cero
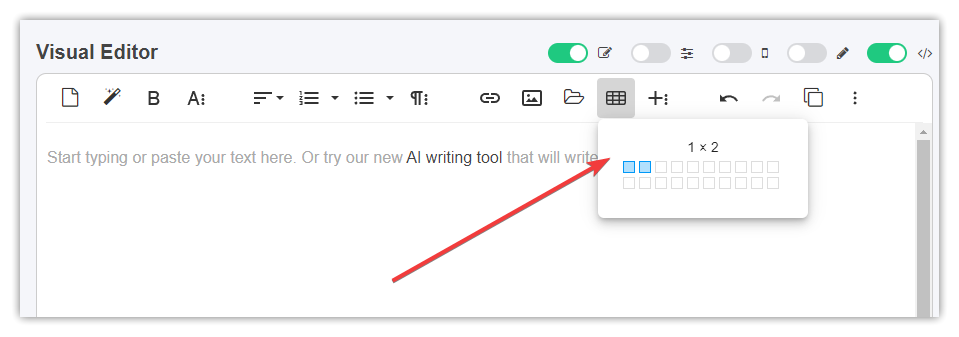
Te recomendamos crear una firma en una tabla. Por ejemplo, si quieres crear una firma con tu foto a la izquierda y el resto de datos de contacto a la derecha, puedes empezar creando una tabla con dos columnas y una fila:
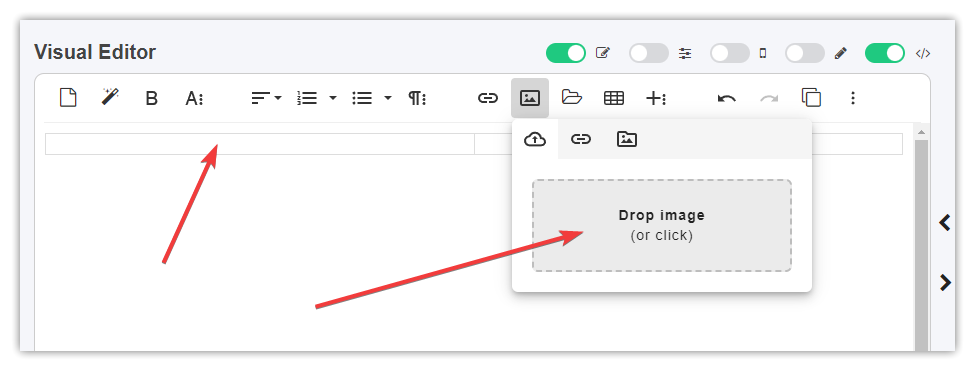
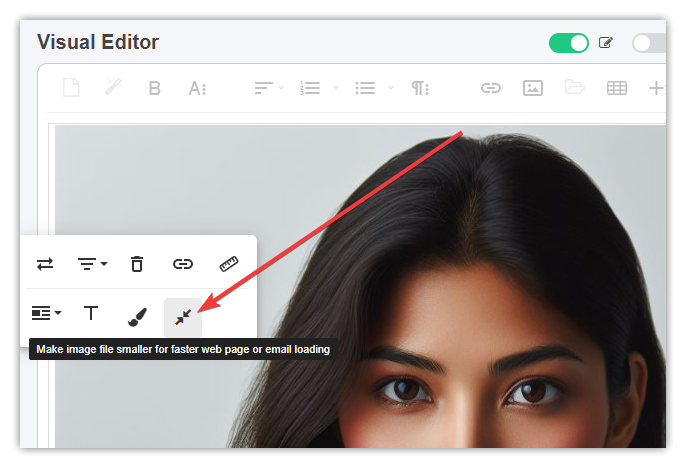
A continuación, coloca el cursor en la celda izquierda de esa tabla y sube o pega tu foto. Te recomendamos que subas una foto pequeña o que la redimensiones al subirla:
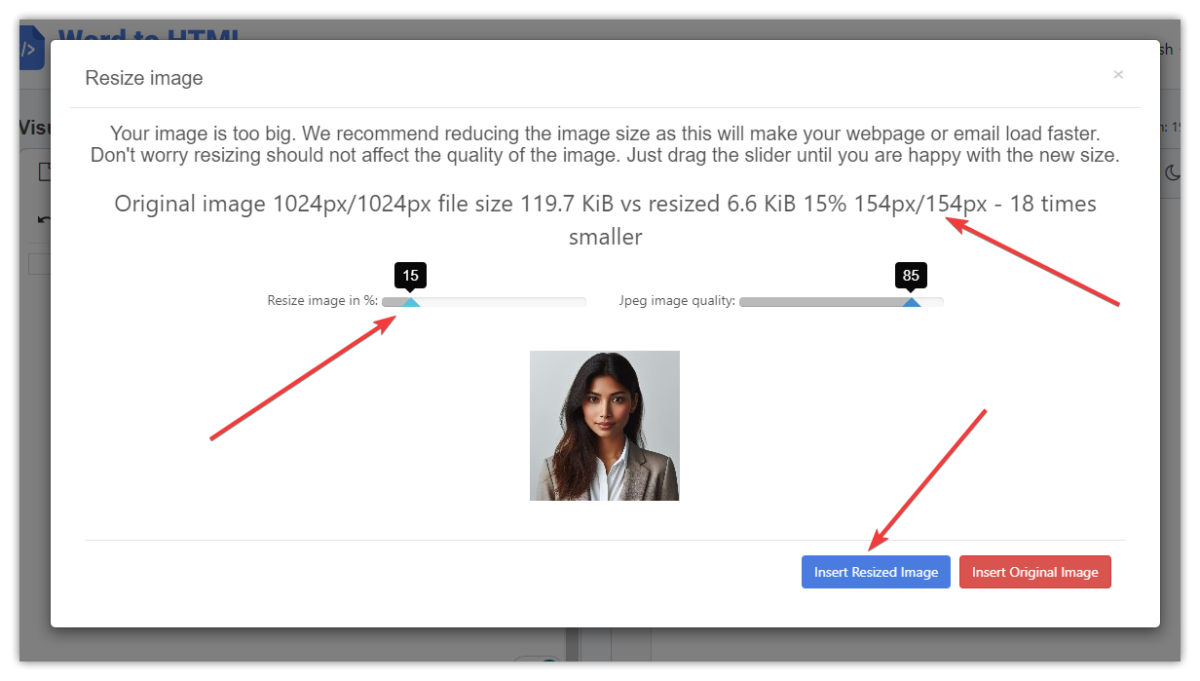
Si tu foto es grande, nuestro sitio te mostrará automáticamente un cuadro de diálogo modal para cambiar su tamaño. Recomendamos cambiar el tamaño de la foto para que tenga unos 100-200 píxeles de ancho o de alto.
A continuación puedes ver el archivo de imagen redimensionado, que es un archivo pequeño de 6,6 KiB (kilobytes), de 154×154 píxeles. Dependiendo del tamaño de entrada de tu foto, tienes que redimensionarla con el deslizador de la izquierda hasta que visualmente veas la foto pequeña que quieres que aparezca en tu firma. A continuación, haz clic en el botón azul Insertar imagen redimensionada.
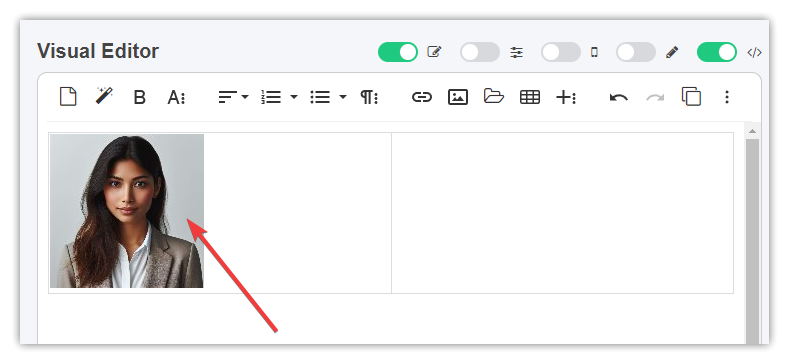
Después, verás tu foto en la celda izquierda de la tabla:
Si ves una foto grande en el Editor Visual, haz clic en ella y redimensiónala a un tamaño pequeño, como se muestra en la captura de pantalla anterior (recomendamos 100-200 píxeles de ancho/alto).
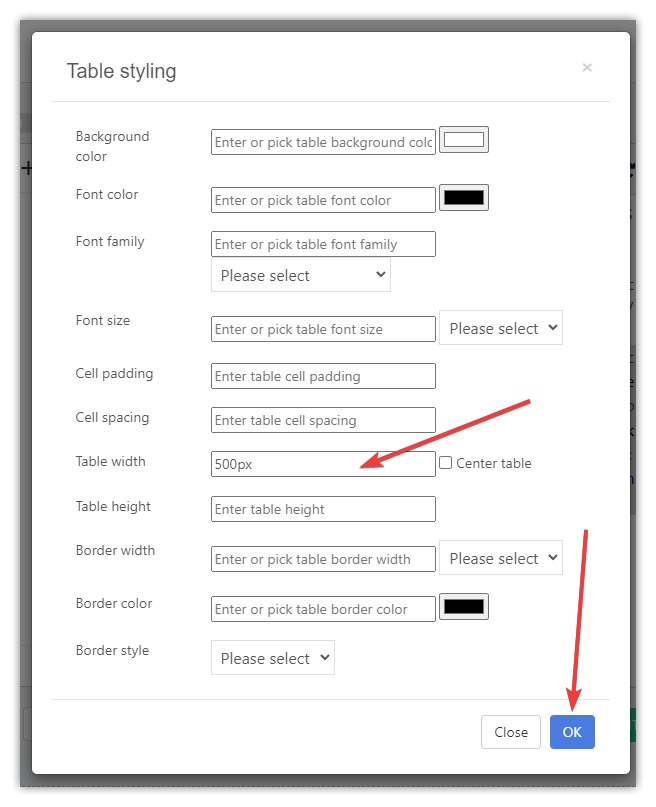
Recomendamos ajustar la anchura de la tabla a 500px ( -100px) colocando el cursor en cualquier celda de la tabla y haciendo clic en el icono Estilizar tabla:
A continuación, introduce la anchura de la tabla como 500px y haz clic en Aceptar:
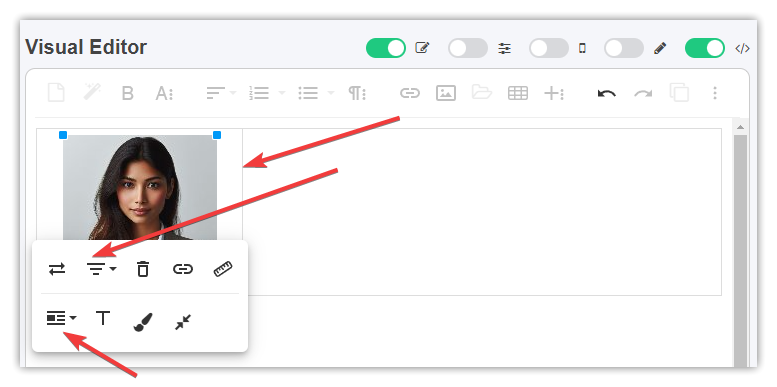
Puedes centrar la foto haciendo clic en ella, luego seleccionando Mostrar para romper texto y, a continuación, haciendo clic en el icono de centrar. Además, puedes hacer que la celda de la tabla de fotos sea más pequeña arrastrando una línea horizontal del centro hacia el lado izquierdo, como se muestra en la captura de pantalla siguiente.
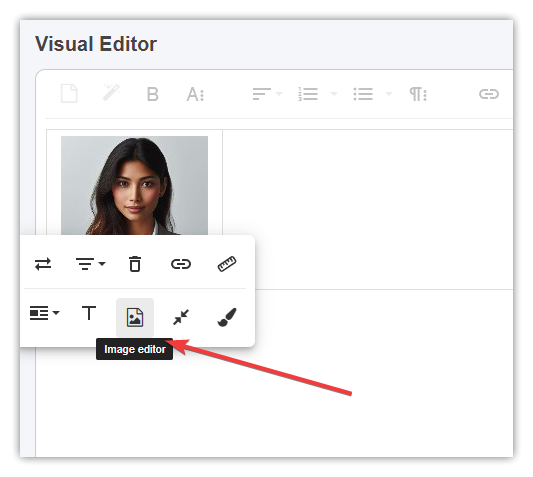
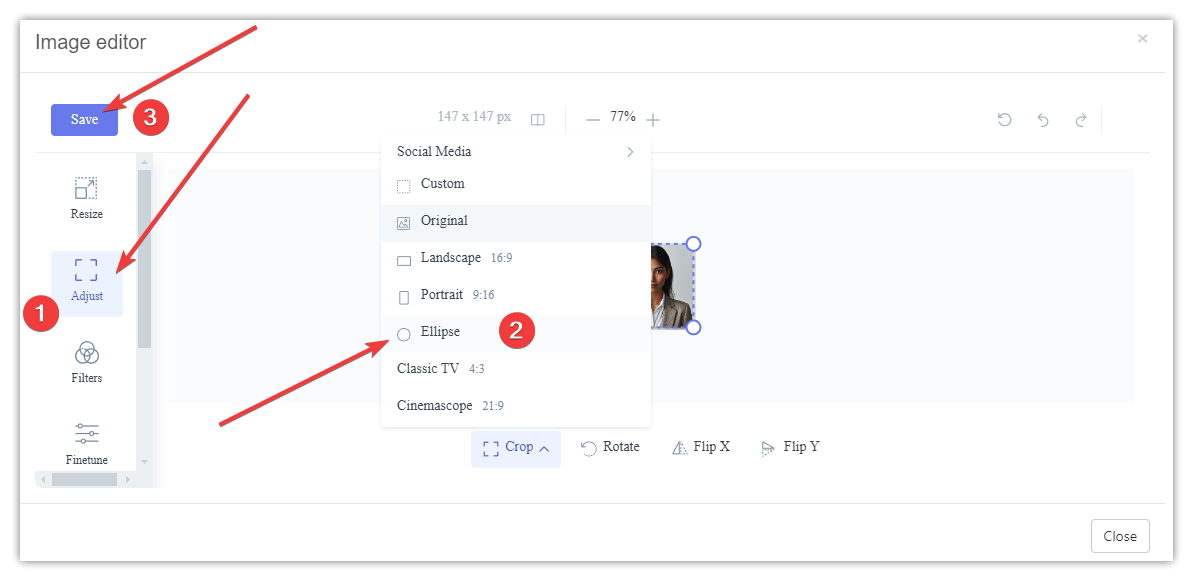
Opcionalmente, si quieres tener una foto redondeada puedes utilizar nuestro Editor de imágenes. Haz clic en la foto y luego en el icono Imagen:
A continuación, ve a la sección Ajustar y elige Recorte elíptico y luego haz clic en el botón Guardar:
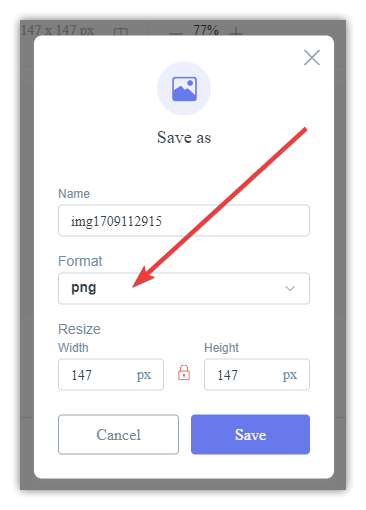
A continuación tienes que seleccionar el formato PNG, de lo contrario verás que se añade un fondo negro a tu imagen y pulsa el botón Guardar:
Entonces deberías ver una foto redondeada en el Editor Visual:
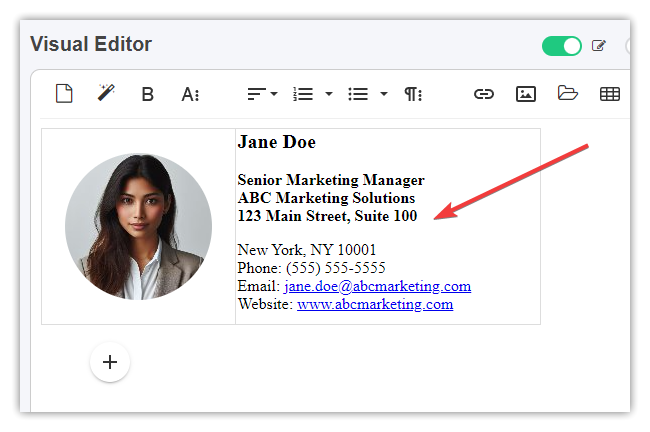
A continuación, introduce todos tus datos de contacto y dales el estilo que desees en la celda de la derecha. Consejo: por defecto, si pulsas la tecla Intro, el Editor Visual creará un nuevo párrafo de texto con relleno de línea, pero si mantienes pulsada la tecla Mayús y pulsas Intro, introducirá una línea de salto que no añade mucho espacio entre las líneas.
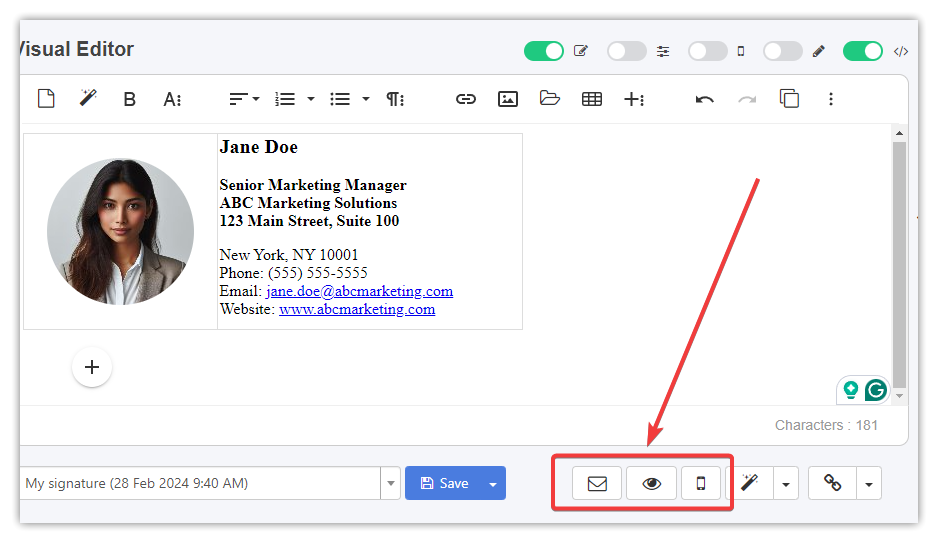
Puedes probar tu firma enviándola a tu cliente de correo electrónico o previsualizándola en una pestaña del navegador, etc.
Opcionalmente puedes añadir iconos con enlaces a tus perfiles sociales o a los sitios que quieras:
Cuando estés satisfecho con tu firma, puedes guardarla en línea en WordToHTML o copiarla en el portapapeles y pegarla en tu cliente de correo electrónico.
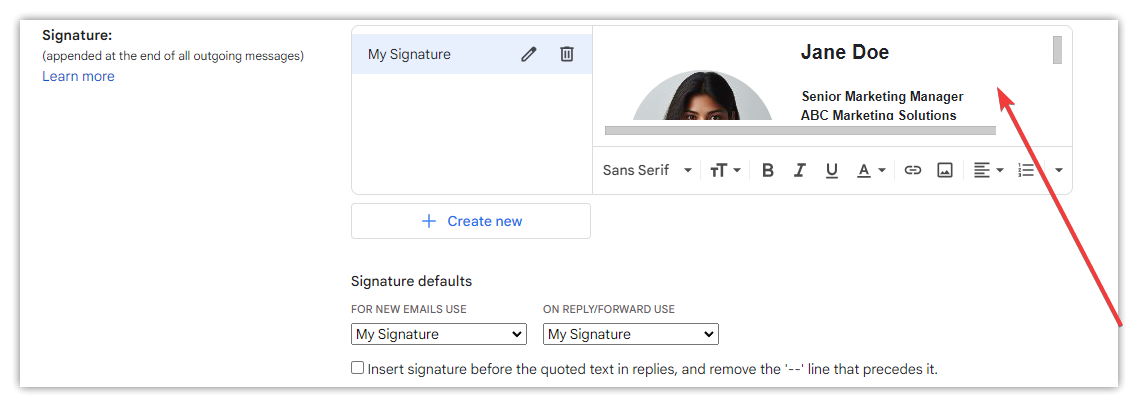
Por ejemplo, en Gmail ve a Configuración y busca la Firma en la sección General, luego Crea una nueva o edita la firma existente.
A continuación, pega HTML de WordToHTML.net en el campo de texto de la firma como se muestra a continuación, selecciona esta firma «para nuevos correos electrónicos» y haz clic en el botón Guardar cambios en la parte inferior de la página Configuración.
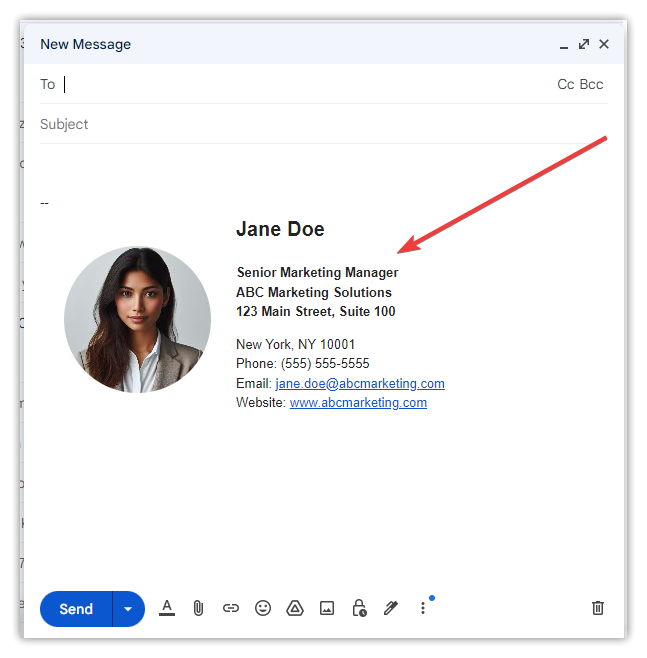
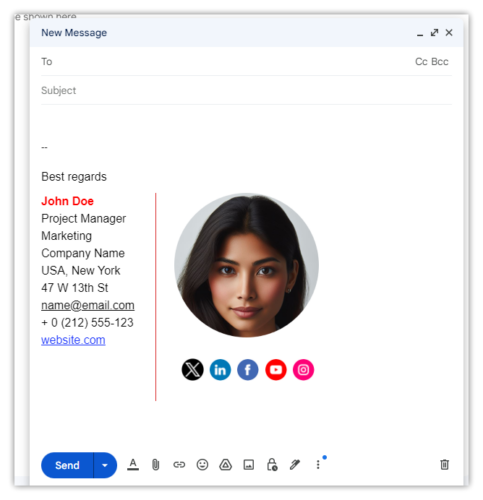
Si todo ha ido bien al crear un nuevo correo electrónico en Gmail verás tu firma como se muestra a continuación:
Cómo crear una firma de correo electrónico HTML a partir de una plantilla incorporada
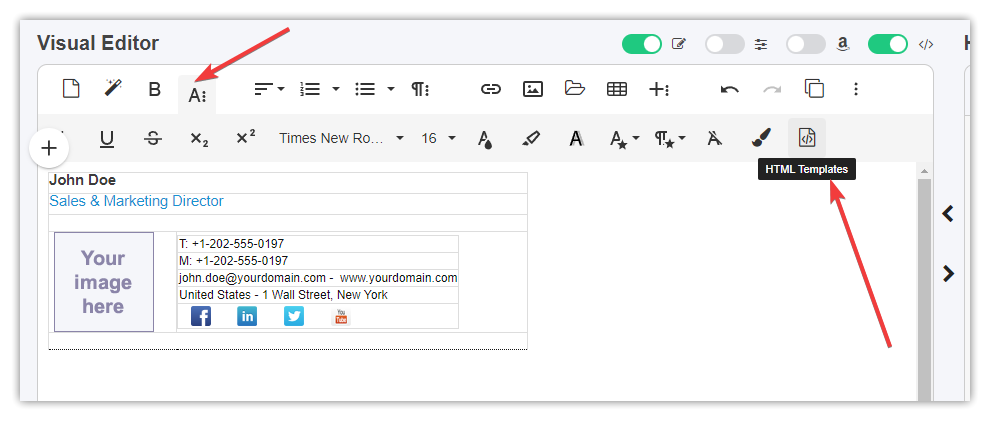
Sólo tienes que hacer clic en un icono para seleccionar la plantilla HTML de la barra de herramientas:
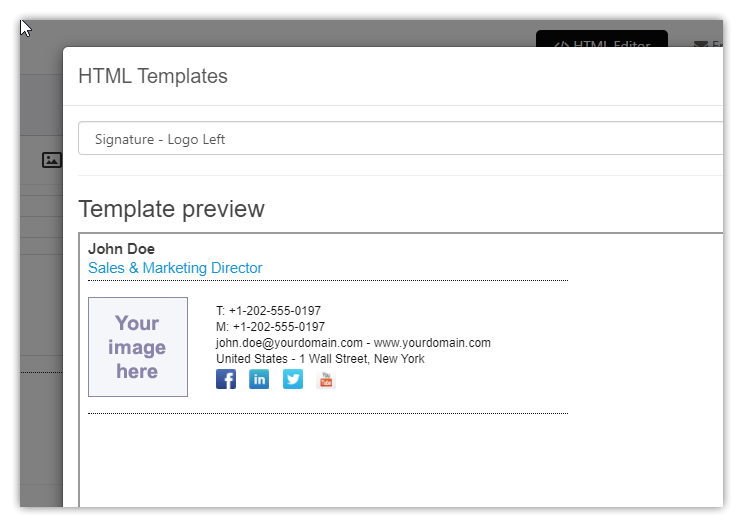
A continuación, selecciona la plantilla de tu firma:
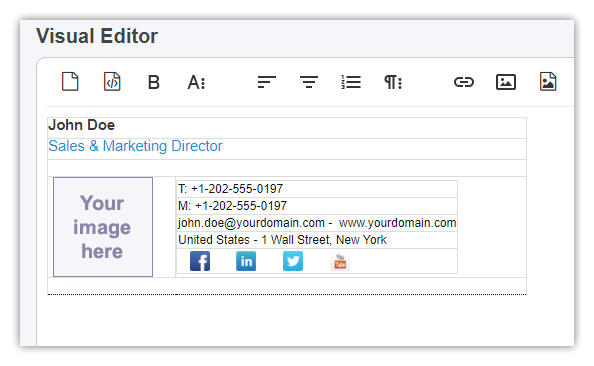
Una vez seleccionada la plantilla, puedes editar el contenido en el Editor Visual:
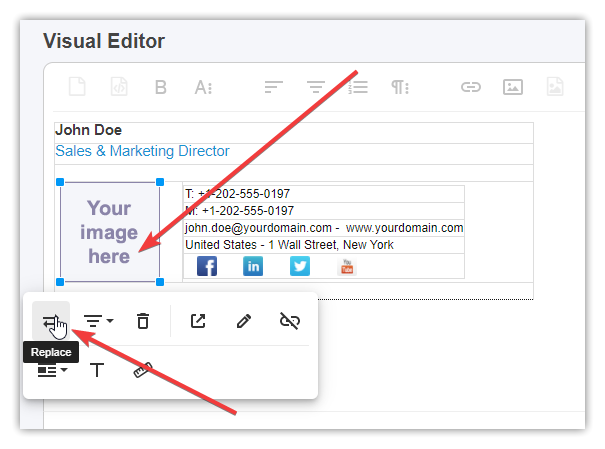
Sustituye la imagen del marcador de posición por la tuya propia en formato jpg o png. No recomendamos incrustar imágenes ni utilizar el formato SVG porque algunos clientes de correo electrónico no lo admiten.
Si quieres añadir más iconos a tu firma (como los enlaces a las redes sociales) te recomendamos que utilices iconos del sitio Iconos o que descargues iconos PNG del Buscador de iconos y los subas a nuestro sitio web.
Una vez que hayas creado tu firma, puedes copiarla y pegarla en tu aplicación de correo electrónico:
Desde 2023 puedes incluso utilizar nuestra herramienta AI Writer para que genere una plantilla de firma por ti, pero tienes que ser más específico con la indicación AI para obtener los resultados que necesitas.
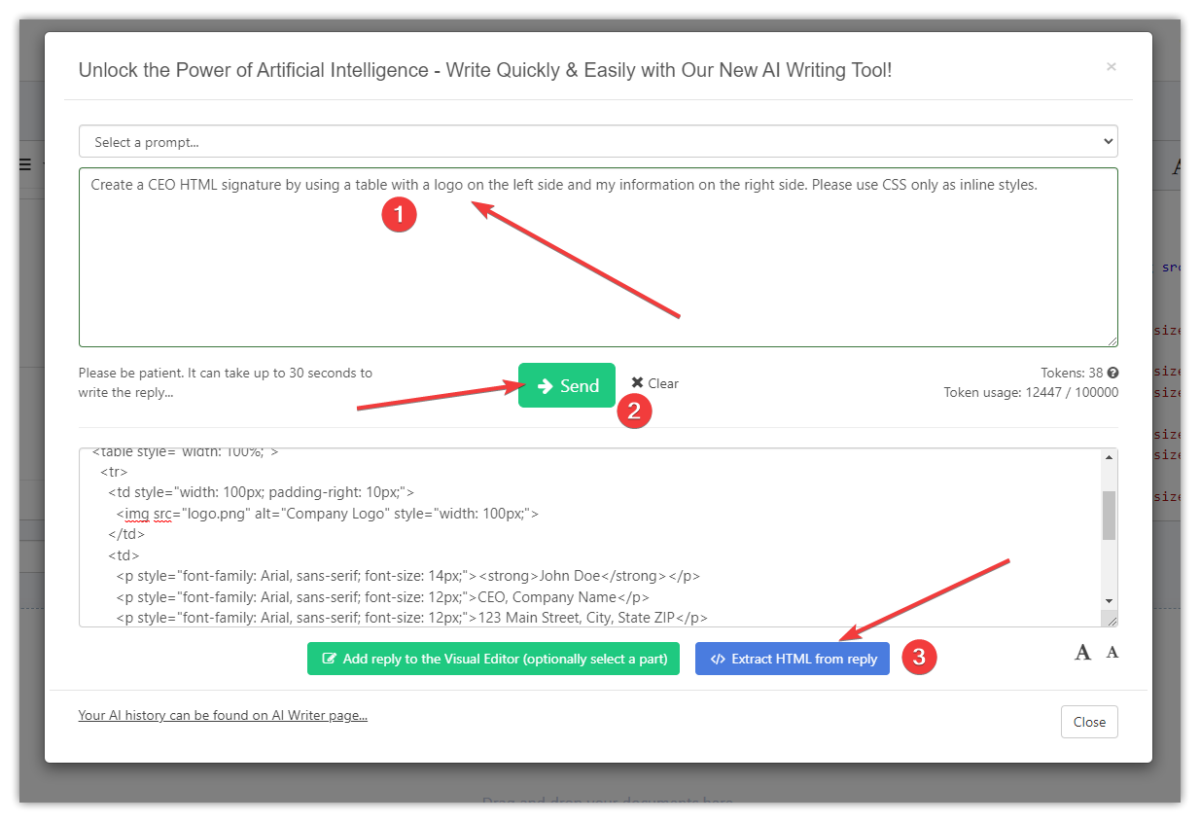
Por ejemplo, una petición de IA como ésta:
Crea una firma HTML de CEO utilizando una tabla con un logotipo a la izquierda y mi información a la derecha. Utiliza CSS sólo como estilos en línea.
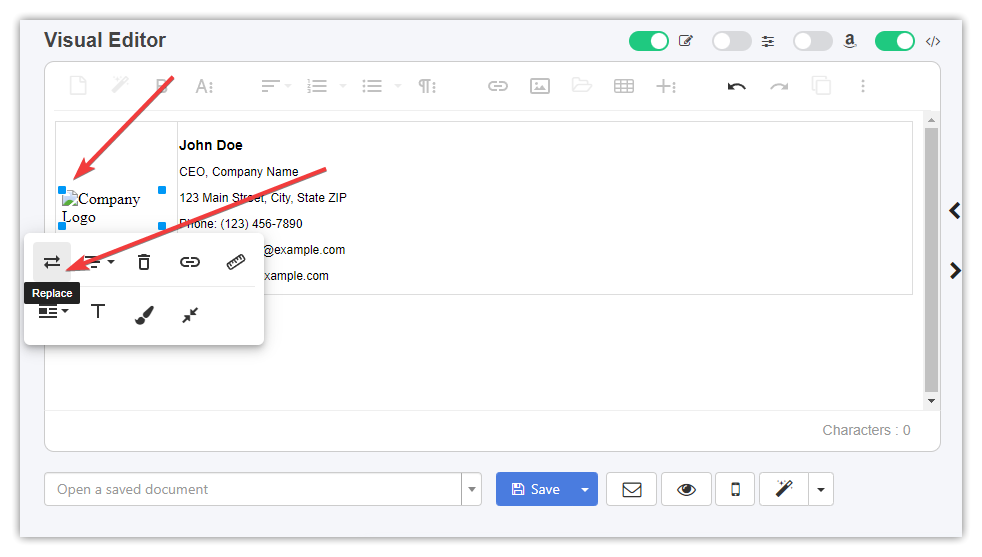
Esto debería generar una firma HTML similar. Para establecer tu logotipo, haz clic en el marcador de posición de la imagen y haz clic en el icono Reemplazar. A continuación, selecciona el logotipo ya subido o sube uno y selecciónalo.

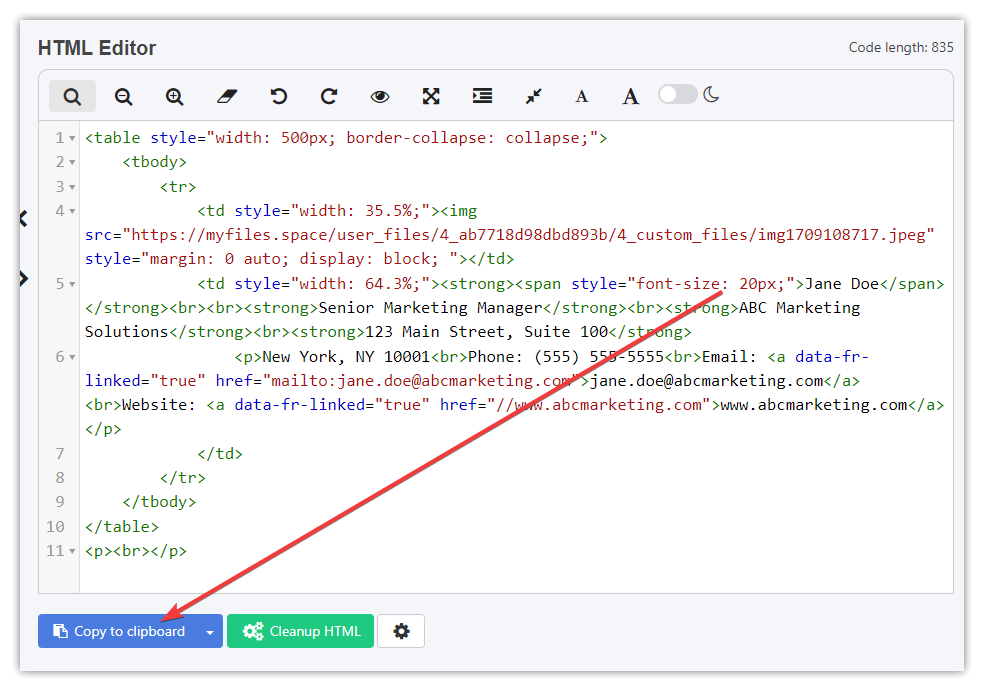
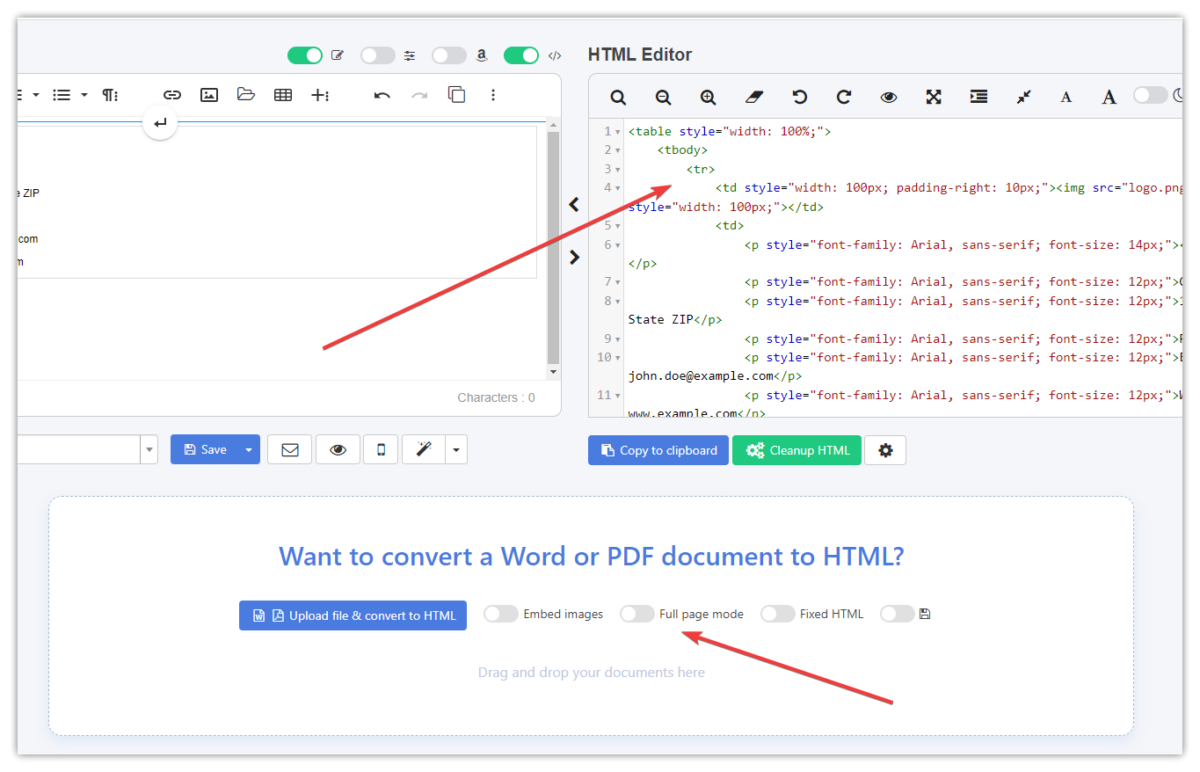
Recomendamos desactivar el modo Página completa para ver y copiar sólo el HTML principal:
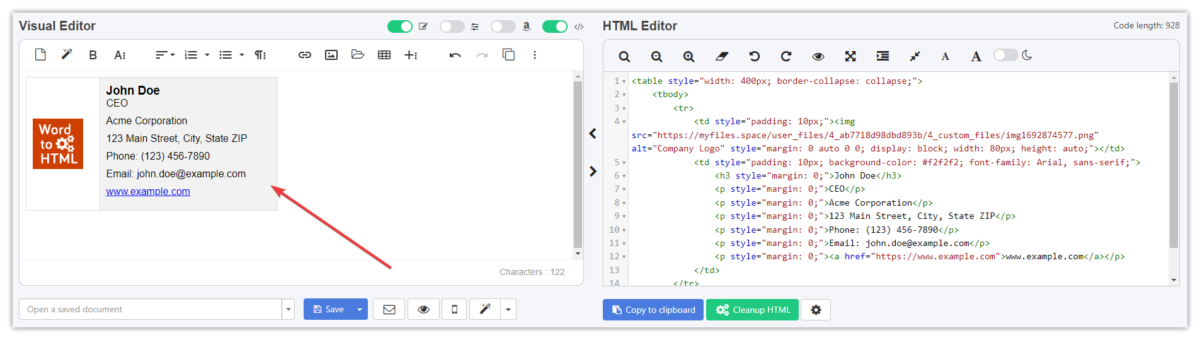
Una vez que actualices la imagen del logotipo, la firma tendrá el siguiente aspecto. Actualiza la información de la firma según necesites, luego cópiala en el portapapeles y pégala en cualquier cliente de correo electrónico que desees.