How Can We Help?
Auf WordToHTML.net gibt es mehrere Möglichkeiten, eine HTML-E-Mail-Signatur zu erstellen:
- Erstelle deine E-Mail-Signatur mit unserem E-Mail-Signatur-Generator.
- Entwirf deine E-Mail-Signatur von Grund auf, indem du den gesamten Text manuell in den visuellen Editor eingibst.
- Erstelle eine HTML-E-Mail-Signatur, indem du unsere integrierten Vorlagen verwendest.
- Du kannst eine HTML-Signatur in unseren HTML-Editor einfügen, die du auf einer anderen Website erstellt hast, die das Erstellen von Signaturen anbietet, und sie dann bearbeiten (Text ändern, ein Foto oder Logo hinzufügen usw.).
- Verwende unseren AI Writer, um einen Beispielcode für eine HTML-Signatur zu erstellen.
So erstellst du eine HTML-E-Mail-Signatur mit unserem Signatur-Generator in wenigen einfachen Schritten
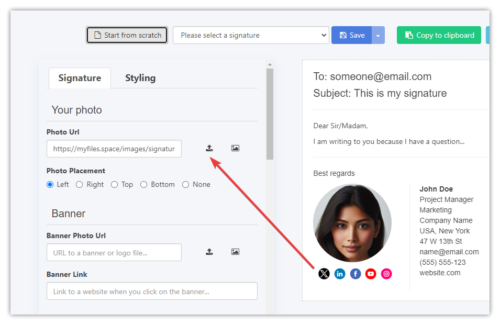
- Öffne den E-Mail-Signatur-Generator auf WordToHTML.net
- Wenn du eingeloggt bist, lade dein Foto oder Firmenlogo hoch, ansonsten gib eine URL-Adresse ein.

- Wähle eine Option, um dein Foto links, rechts, oben oder unten zu sehen (Optionen für die Fotoplatzierung direkt unter dem Feld Foto-URL).
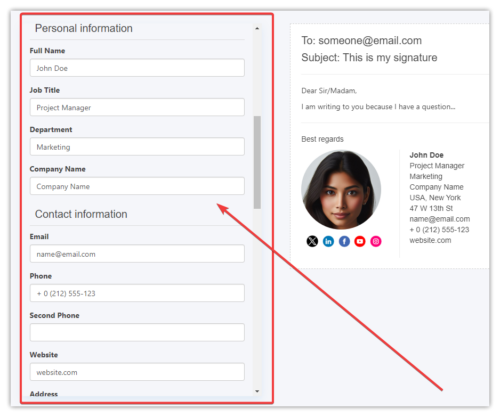
- Fülle alle Kontaktdaten für die Unterschrift aus, die du brauchst.

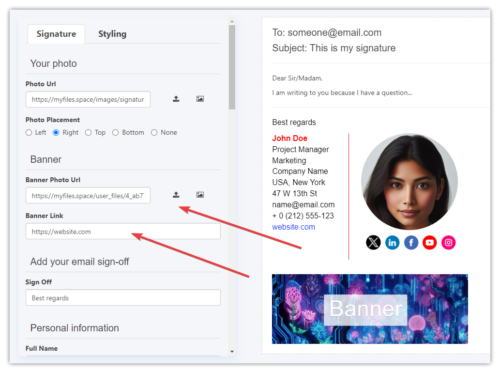
- Füge optional ein Bannerbild mit einem Link hinzu (wenn du auf das Banner klickst, wird die von dir eingegebene Website-URL geöffnet).

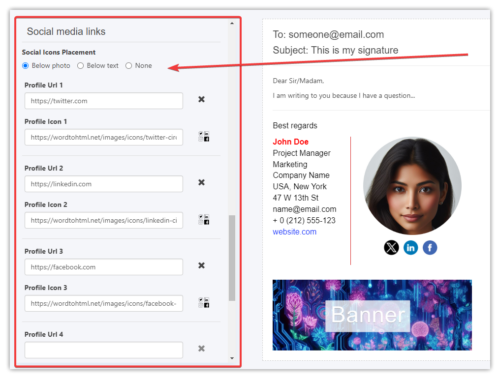
- Aktualisiere die Links zu deinen sozialen Profilen in der Signatur. Du kannst jede beliebige Icon-URL und jeden beliebigen Link angeben, wenn du möchtest. Wenn du sie nicht brauchst, wähle einfach die Option Keine bei der Platzierung der sozialen Symbole.

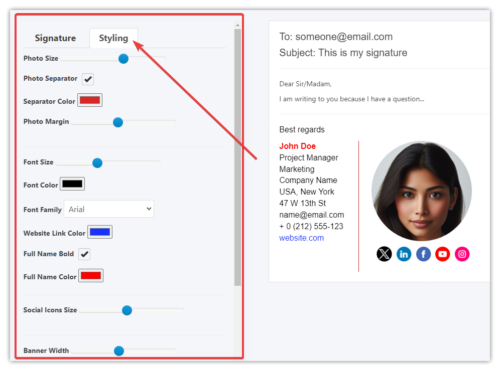
- Gestalte deine Signatur, wie du willst:

- Wenn du eingeloggt bist, speichere deine Signatur online.
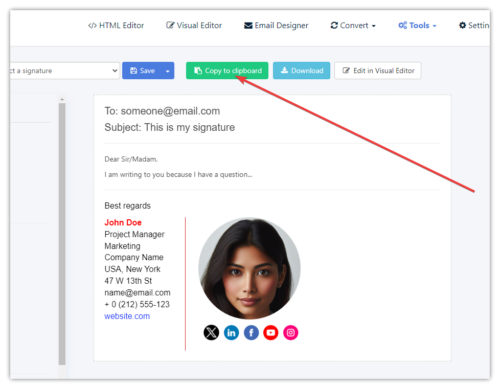
- Kopiere den HTML-Code der Signatur in die Zwischenablage, um ihn in dein E-Mail-Programm(Gmail, Apple Mail, Outlook, Outlook Live, Thunderbird, Yahoo) einzufügen. Wir empfehlen die Verwendung des Browsers Chrome oder Edge. Der Firefox-Browser unterstützt das Kopieren des HTML-Formats in die Zwischenablage noch nicht.

- Teste deine Signatur, indem du eine neue E-Mail erstellst und sie versendest.

- Bitte beachte, dass du deine Signatur in unseren visuellen und Code-Editoren vollständig anpassen kannst. Klicke einfach auf die weiße Schaltfläche „Im visuellen Editor bearbeiten“ (du musst eingeloggt sein).
- Das war’s schon! Du hast erfolgreich eine neue HTML-Signatur erstellt. Du kannst uns auch gerne dein Feedback schicken...
Wie man eine HTML-E-Mail-Signatur manuell von Grund auf neu gestaltet
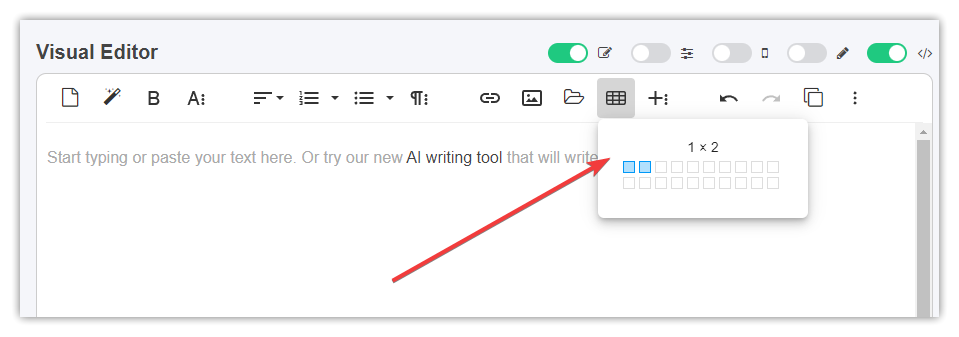
Wir empfehlen, eine Signatur in einer Tabelle zu erstellen. Wenn du zum Beispiel eine Signatur mit deinem Foto auf der linken Seite und allen anderen Kontaktdaten auf der rechten Seite erstellen möchtest, kannst du damit beginnen, eine Tabelle mit zwei Spalten und einer Zeile zu erstellen:
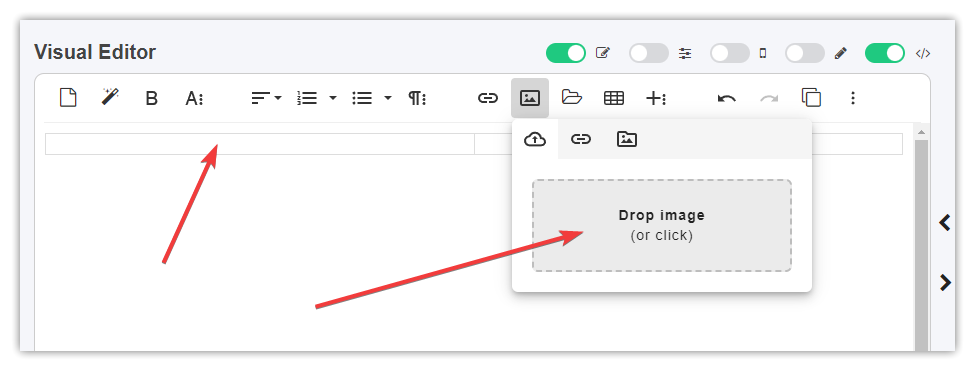
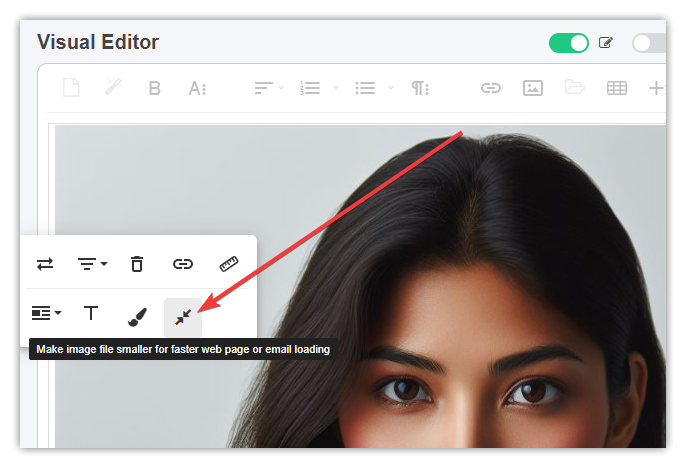
Platziere dann deinen Cursor in der linken Zelle dieser Tabelle und lade dein Foto hoch oder füge es ein. Wir empfehlen, entweder ein kleines Foto hochzuladen oder es beim Hochladen zu verkleinern:
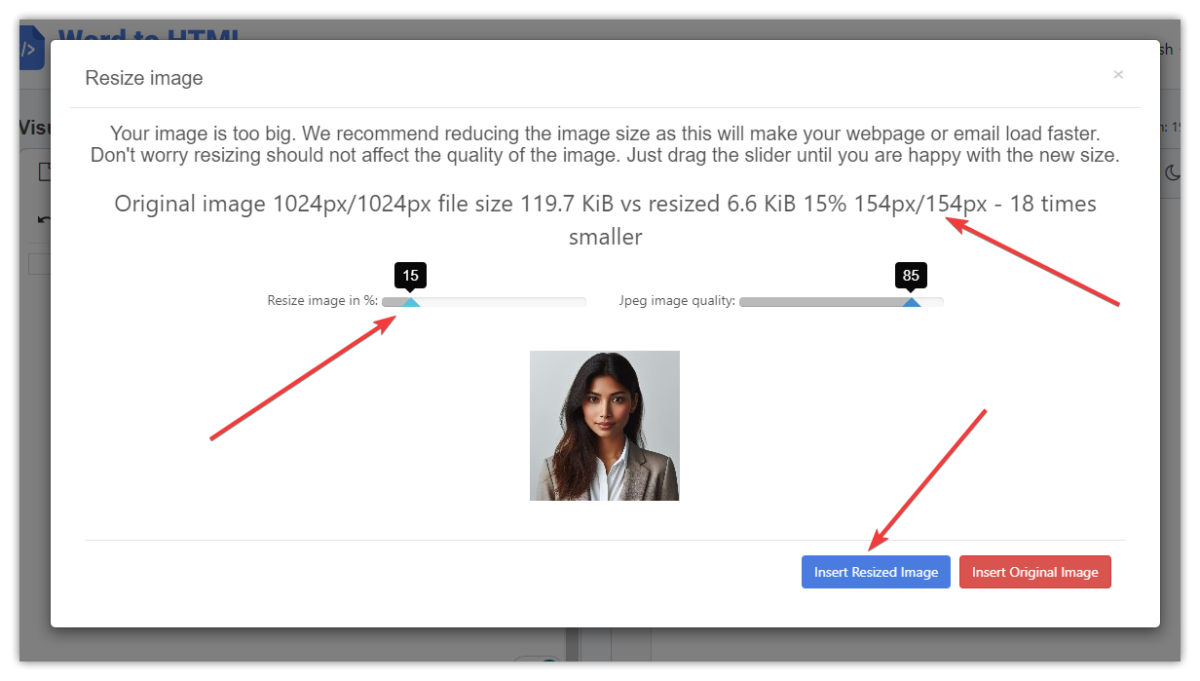
Wenn dein Foto zu groß ist, zeigt dir unsere Seite automatisch ein Dialogfenster an, in dem du die Größe ändern kannst. Wir empfehlen, die Größe des Fotos so zu ändern, dass es etwa 100-200 Pixel breit oder hoch ist.
Unten siehst du eine kleine Bilddatei von 6,6 KiB (Kilobyte), 154×154 Pixel. Je nachdem, wie groß dein Foto ist, musst du es mit dem Schieberegler auf der linken Seite verkleinern, bis du ein kleines Foto siehst, das du in deiner Signatur sehen möchtest. Dann klicke auf die blaue Schaltfläche Rezied Bild einfügen.
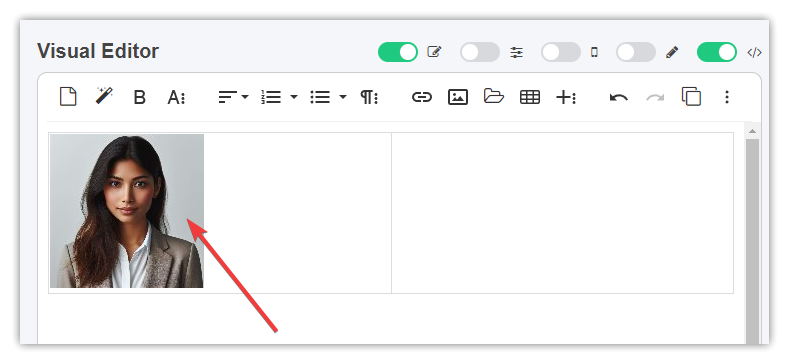
Danach siehst du dein Foto in der linken Tabellenzelle:
Wenn du ein großes Foto im visuellen Editor siehst, klicke es einfach an und verkleinere es wie im Screenshot oben gezeigt (wir empfehlen 100-200 Pixel Breite/Höhe).
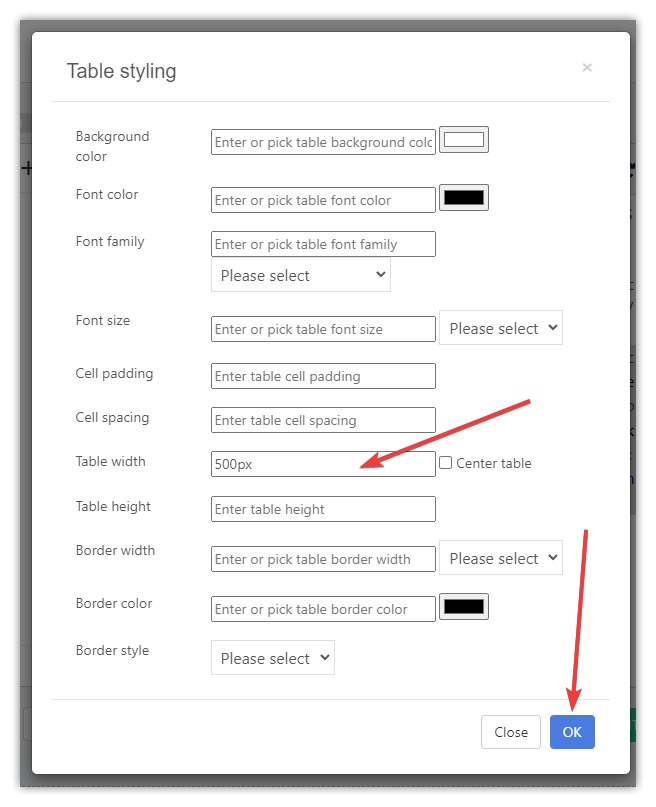
Wir empfehlen, die Tabellenbreite auf 500px ( -100px) zu setzen, indem du den Cursor in eine beliebige Tabellenzelle setzt und dann auf das Symbol für die Tabellengestaltung klickst:
Gib dann eine Tabellenbreite wie 500px ein und klicke auf OK:
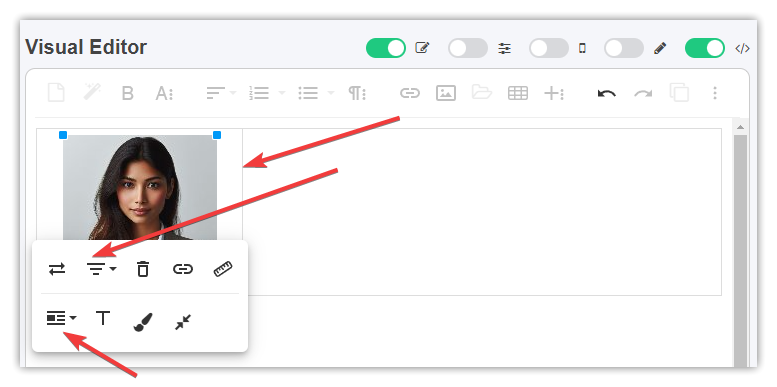
Du kannst das Foto zentrieren, indem du es anklickst, dann die Option Für Textumbruch anzeigen auswählst und dann auf das Symbol Zentrieren klickst. Außerdem kannst du die Zelle der Fototabelle verkleinern, indem du eine horizontale Linie in der Mitte auf die linke Seite ziehst, wie auf dem Screenshot unten gezeigt.
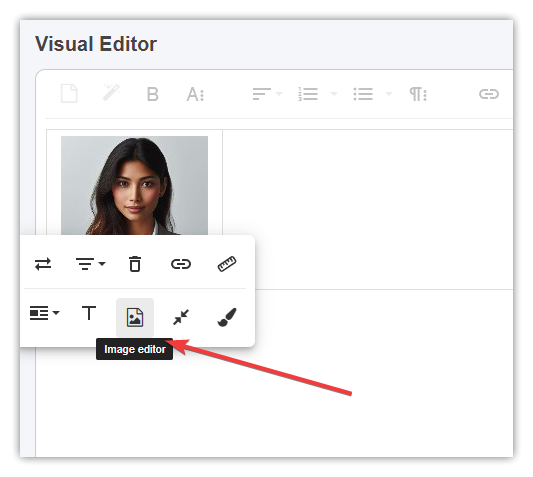
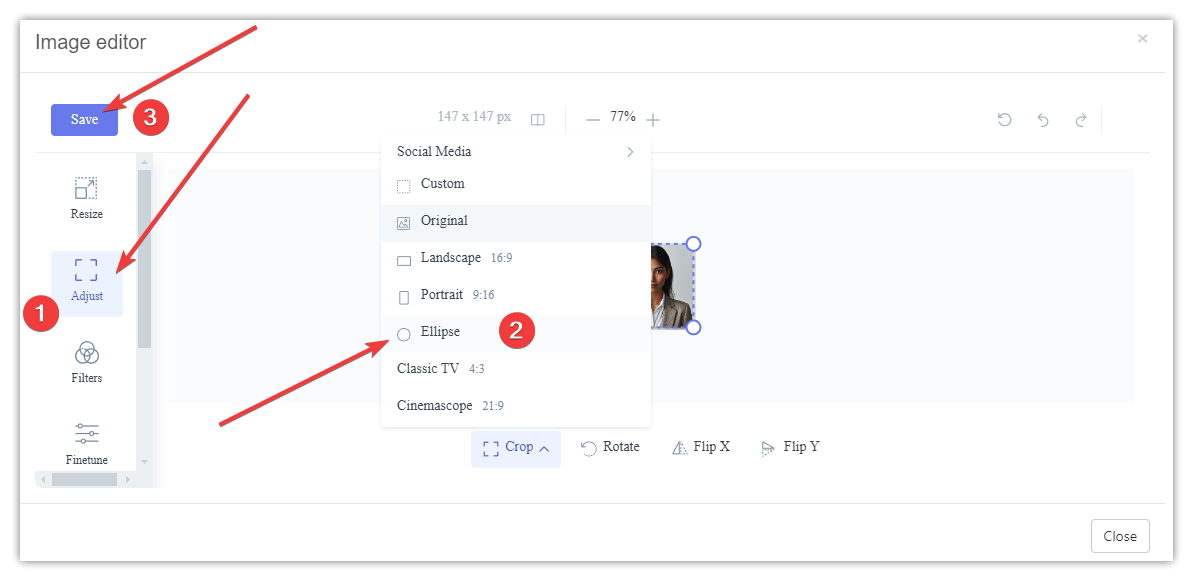
Wenn du ein abgerundetes Foto haben möchtest, kannst du unseren Bildeditor verwenden. Klicke auf das Foto und dann auf das Bildsymbol:
Gehe dann zum Abschnitt Anpassen und wähle Ellipsenbeschnitt und klicke dann auf die Schaltfläche Speichern:
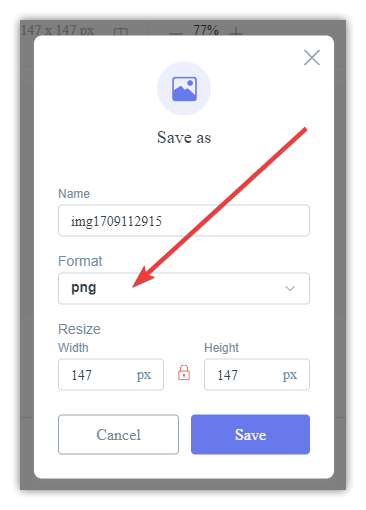
Dann musst du das PNG-Format auswählen, sonst wird deinem Bild ein schwarzer Hintergrund hinzugefügt, und klicke auf die Schaltfläche „Speichern“:
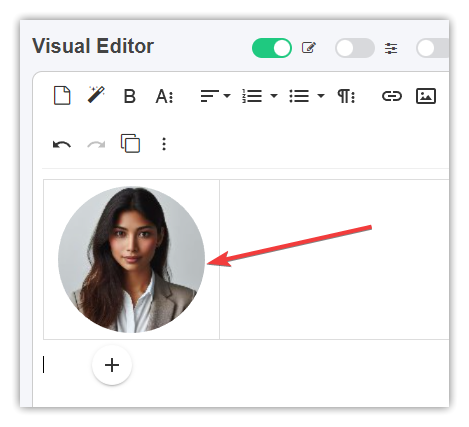
Dann solltest du ein abgerundetes Foto im visuellen Editor sehen:
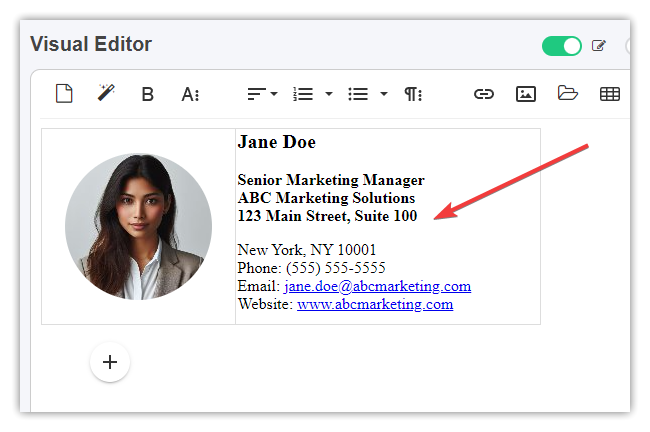
Gib dann alle deine Kontaktdaten und den gewünschten Stil in die rechte Zelle ein. Tipp: Wenn du die Eingabetaste drückst, erstellt der Visual Editor standardmäßig einen neuen Textabsatz mit Zeilenumbruch, aber wenn du die Umschalttaste gedrückt hältst und die Eingabetaste drückst, wird ein Zeilenumbruch eingefügt, der keinen großen Abstand zwischen den Zeilen einfügt.
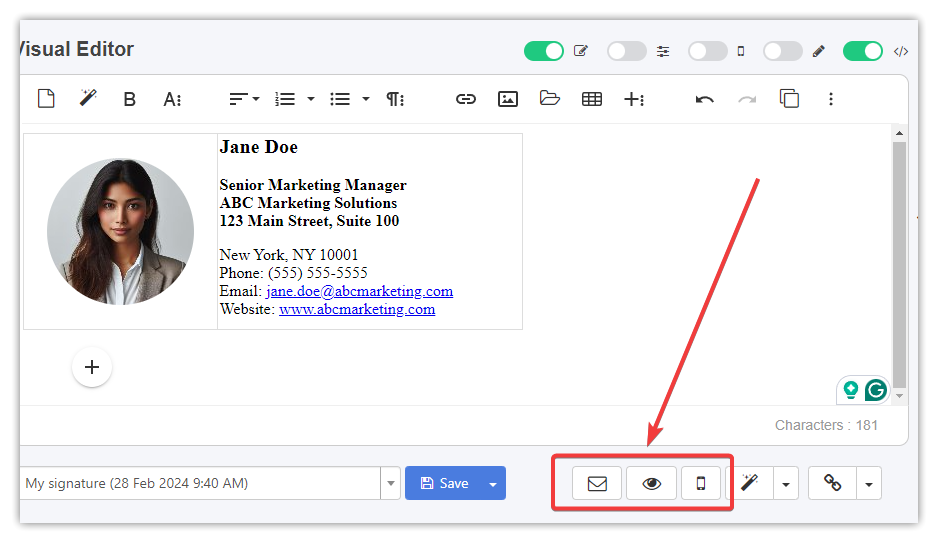
Du kannst deine Signatur testen, indem du sie an deinen E-Mail-Client schickst oder sie in einer Vorschau in einem Browser-Tab usw. ansiehst.
Optional kannst du Icons mit Links zu deinen sozialen Profilen oder anderen Websites hinzufügen:
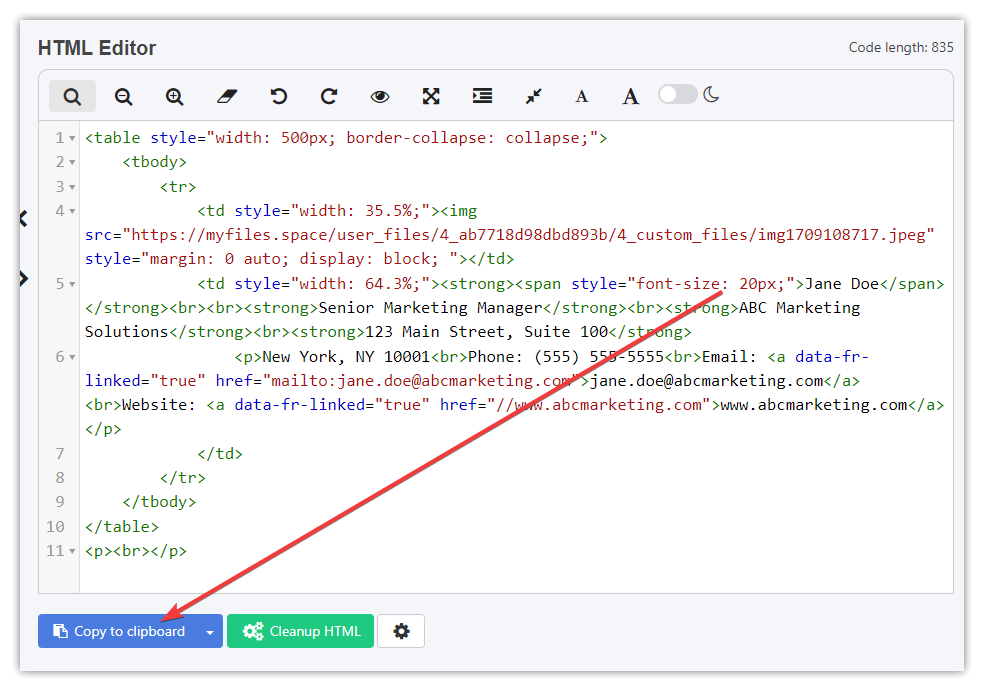
Wenn du mit deiner Signatur zufrieden bist, kannst du sie online auf WordToHTML speichern oder in die Zwischenablage kopieren und in dein E-Mail-Programm einfügen.
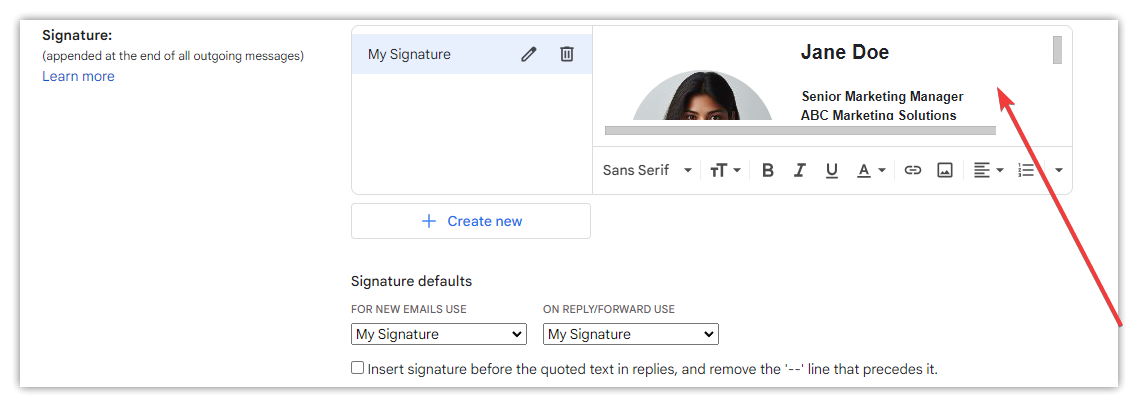
In Gmail zum Beispiel gehst du zu den Einstellungen und suchst im Abschnitt Allgemein nach der Signatur.
Füge dann HTML von WordToHTML.net in das Textfeld der Signatur ein, wie unten gezeigt, wähle diese Signatur „für neue E-Mails“ und klicke auf die Schaltfläche Änderungen speichern unten auf der Seite Einstellungen.
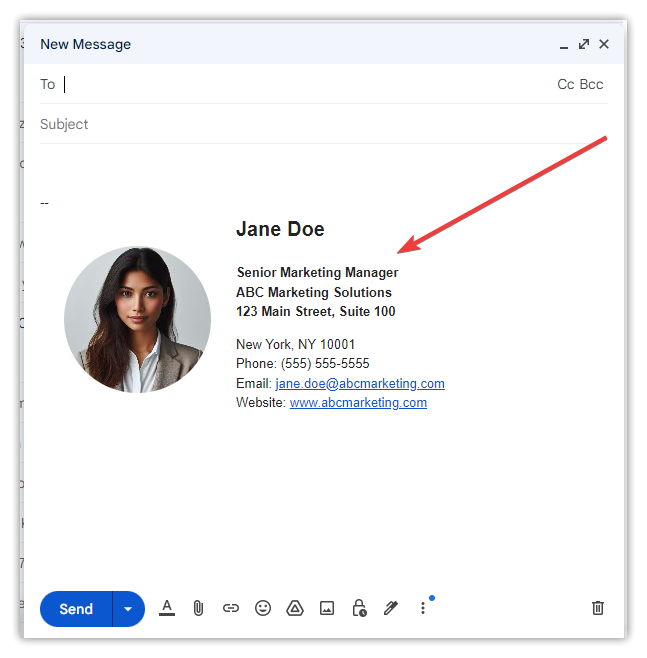
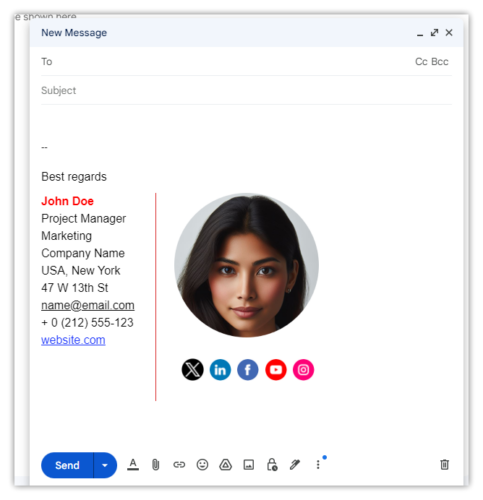
Wenn beim Erstellen einer neuen E-Mail in Gmail alles geklappt hat, siehst du deine Signatur wie unten abgebildet:
Wie man eine HTML-E-Mail-Signatur aus einer integrierten Vorlage erstellt
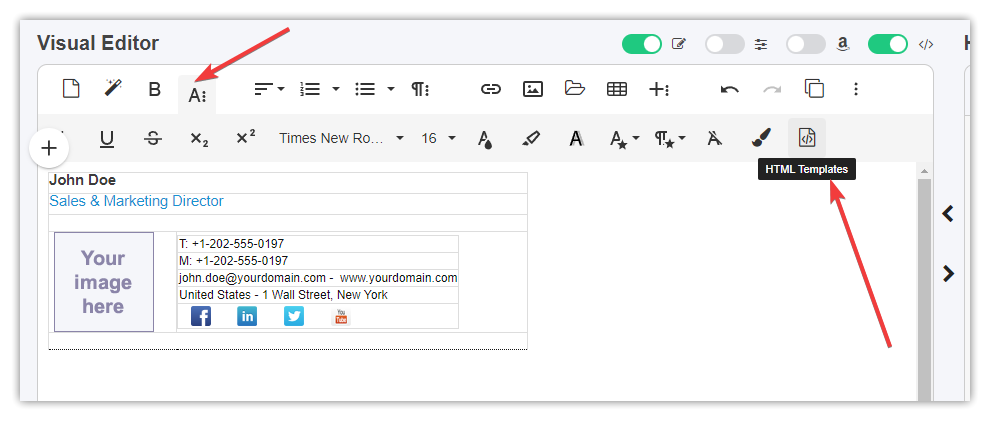
Du musst nur auf ein Symbol klicken, um die HTML-Vorlage in der Symbolleiste auszuwählen:
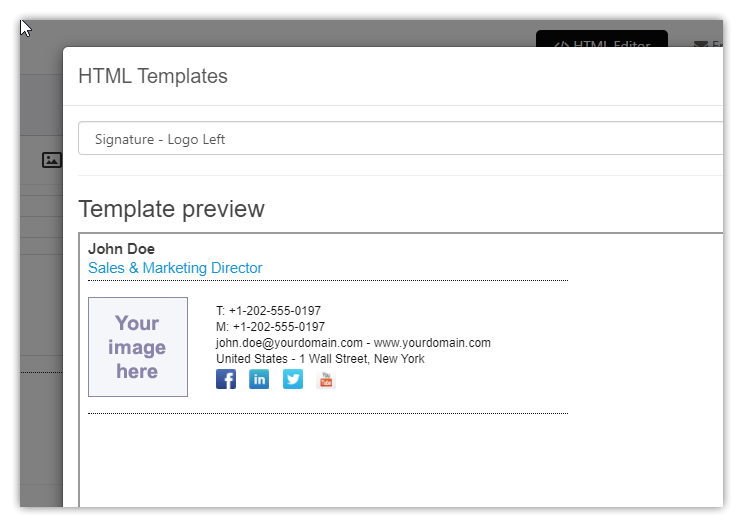
Wähle dann deine Signaturvorlage aus:
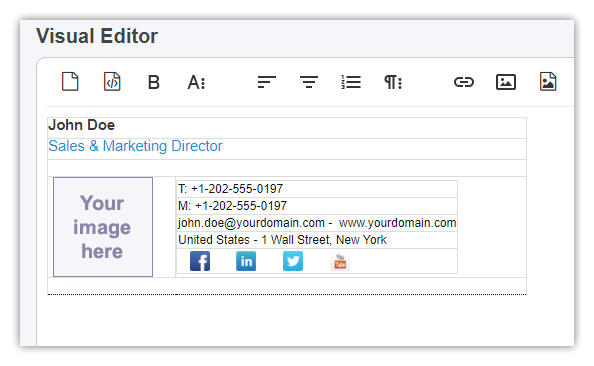
Sobald du die Vorlage ausgewählt hast, kannst du den Inhalt im visuellen Editor bearbeiten:
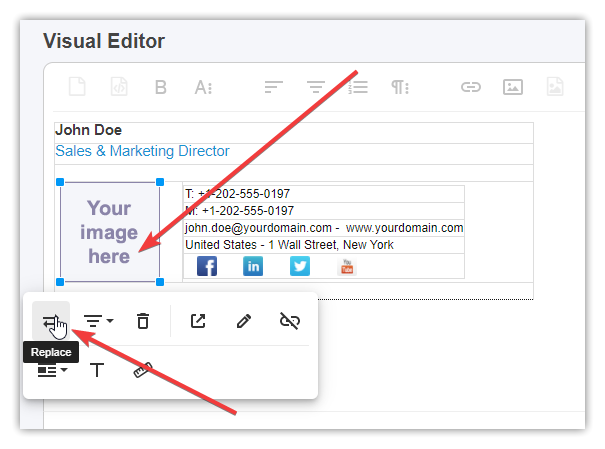
Ersetze das Platzhalterbild durch dein eigenes im jpg- oder png-Format. Wir raten davon ab, Bilder einzubetten oder das SVG-Format zu verwenden, da einige E-Mail-Clients dies nicht unterstützen.
Wenn du weitere Icons in deine Signatur einfügen möchtest (z. B. die Links zu den sozialen Medien), empfehlen wir dir, Icons von der Icons-Website zu verwenden oder du kannst PNG-Icons vom Icon Finder herunterladen und auf unsere Website hochladen.
Sobald du deine Signatur erstellt hast, kannst du sie kopieren und in dein E-Mail-Programm einfügen:
Seit 2023 kannst du sogar unser AI Writer-Tool verwenden, um eine Signaturvorlage für dich zu erstellen, aber du musst die AI-Eingabeaufforderung genauer formulieren, um das gewünschte Ergebnis zu erhalten.
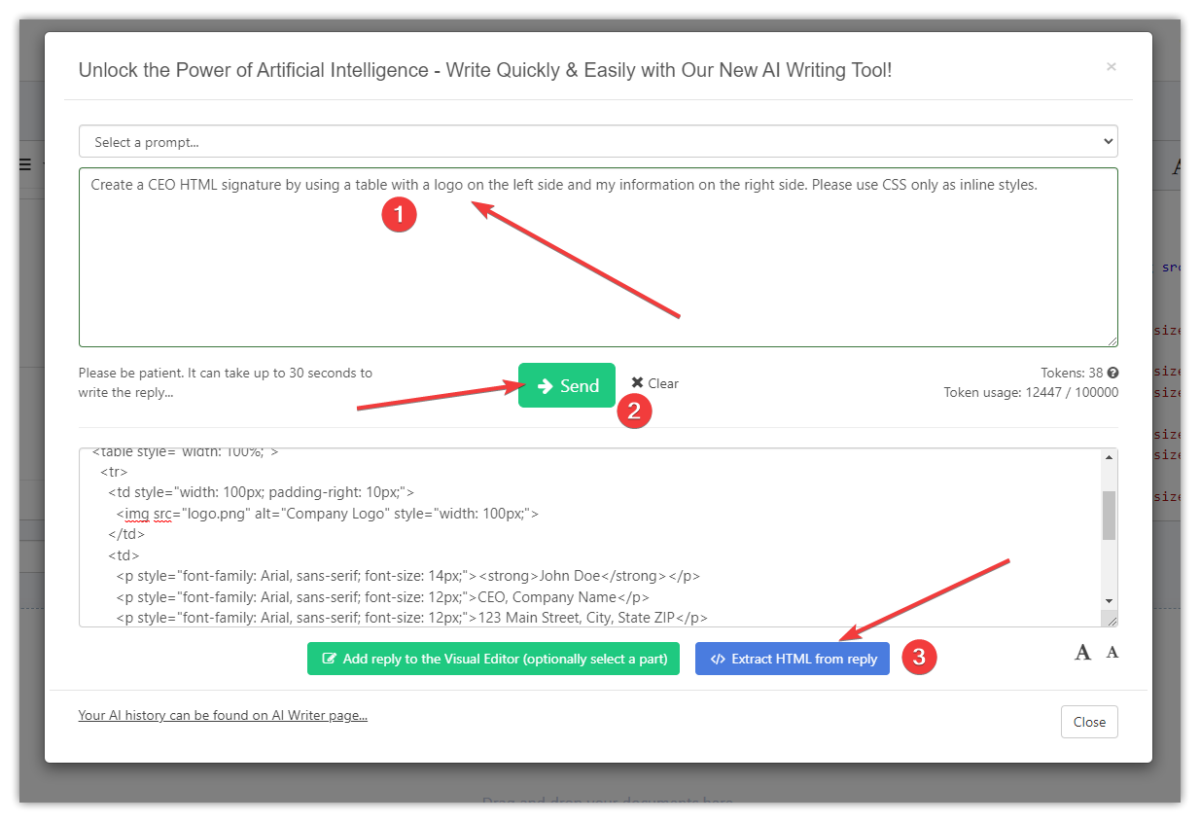
Zum Beispiel eine KI-Aufforderung wie diese:
Erstelle eine CEO-HTML-Signatur, indem du eine Tabelle mit einem Logo auf der linken Seite und meinen Informationen auf der rechten Seite verwendest. Bitte verwende CSS nur als Inline-Stile.
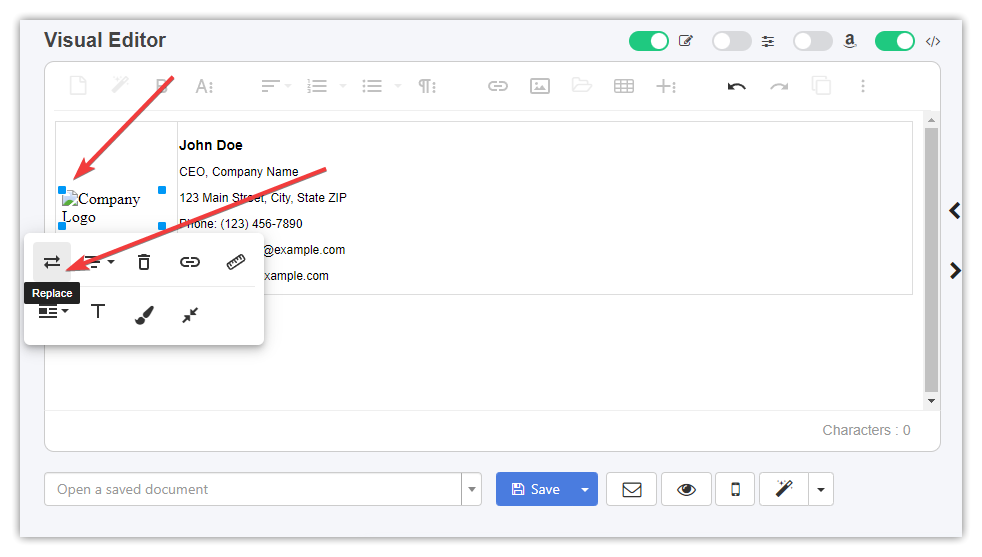
Dies sollte eine ähnliche HTML-Signatur erzeugen. Um dein Logo einzustellen, klicke bitte auf den Bildplatzhalter und dann auf das Ersetzen-Symbol. Wähle dann entweder das bereits hochgeladene Logo aus oder lade eines hoch und wähle es aus.

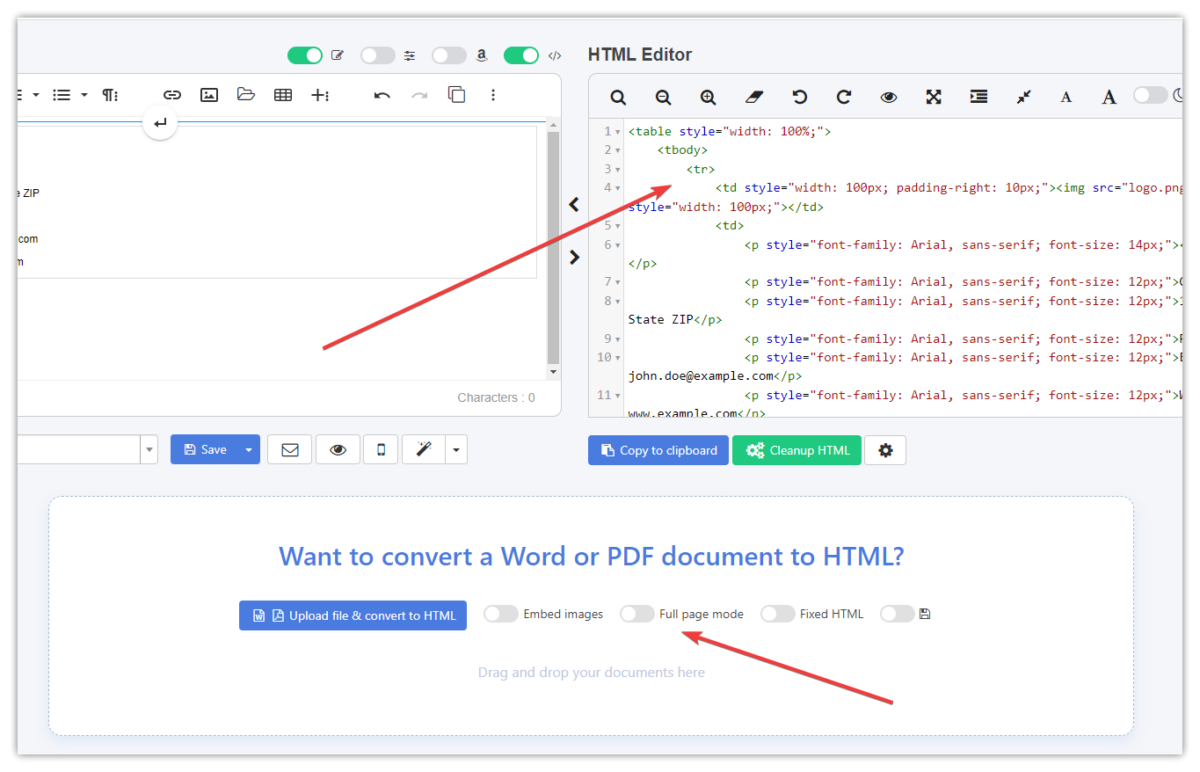
Wir empfehlen, den Ganzseitenmodus zu deaktivieren, um nur den Haupt-HTML-Code zu sehen und zu kopieren:
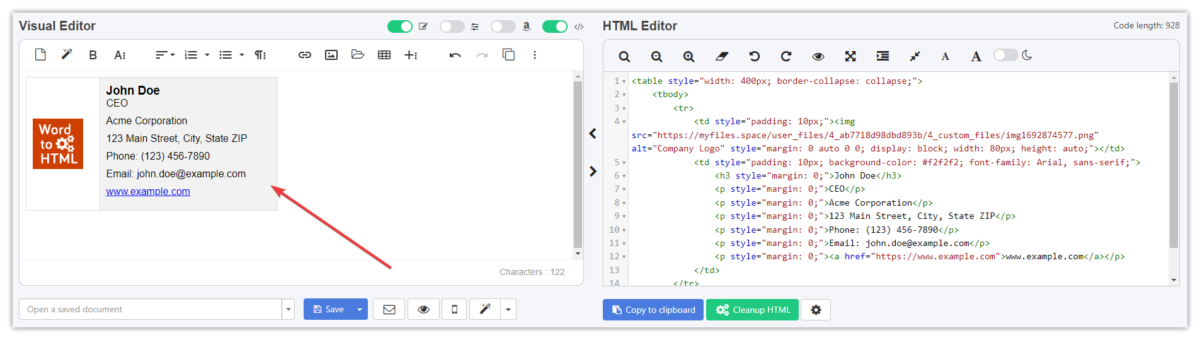
Sobald du das Logobild aktualisiert hast, sieht die Signatur wie folgt aus. Aktualisiere die Signatur nach Bedarf, kopiere sie in die Zwischenablage und füge sie in jedes beliebige E-Mail-Programm ein.